🌐WEB
[HTML5] 공간태그 - div 태그와 span 태그의 사용법
Cocoon_
2020. 12. 10. 18:17
반응형

<div>태그
div 태그는 Division의 약자로 웹페이지의 공간을 분할할 때 즉, 레이아웃을 나눌 때 사용되는 태그입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
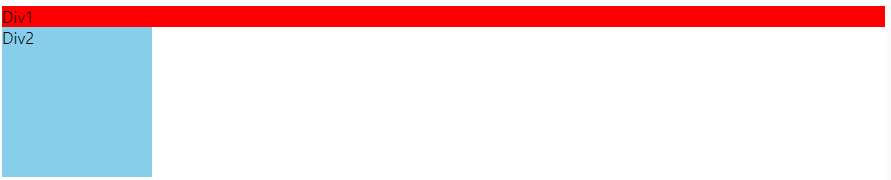
<div style="background:red">Div1 </div>
<div style="background:skyblue; width:150px; height:150px">Div2</div>
</select>
</body>
</html>
<span>태그
span태그는 inline형식으로 내용만큼만 자신의 영역을 지정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
<span style="background:green">Div1</span>
<span style="background:skyblue">Div2</span>
</select>
</body>
</html>
📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형