🌐WEB
[HTML5] video태그와 audio태그의 사용법
Cocoon_
2020. 12. 13. 12:04
반응형

<vedio>태그
video태그는 HTML5에서 등장한 태그로 video태그가 나오기 전까지는 웹페이지에 영상을 띄우기 위해 별도의 프로그램을 설치하고 절차가 복잡했었습니다. video태그의 등장으로 이젠 웹페이지에 동영상을 띄우는 일이 간편해졌습니다.
<video src="동영상 주소">
웹브라우저가 HTML5의 video 태그를 지원하지 않을 때 출력할 내용
</video>- src : 영상 주소
- controls : 컨트롤러 표시(재생, 멈춤, 슬라이드 바, 볼륨, 음소거)
- autoplay : 자동재생
- loop : 반복 재생
- width : 영상의 가로길이
- height : 영상의 세로 길이
- muted : 음소거
- poster : 동영상의 대표 이미지
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
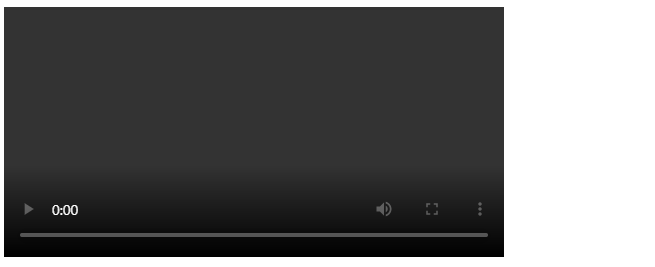
<video src="https://www.youtube.com/watch?v=0QyEHftWQhA" width=500 controls = autoplay>
웹브라우저가 HTML5의 video 태그를 지원하지 않을 때 출력할 내용
</video>
</body>
</html>
<audio>태그
audio태그는 웹브라우저에서 플러그인의 도움 없이 오디오를 재생시킬 수 있는 태그입니다.
<audio src="동영상주소" controls="" autoplay="" loop="" preload="">
</audio>- src : 파일 주소
- controls : 컨트롤러 표시(재생, 멈춤, 슬라이드 바, 볼륨, 음소거)
- autoplay : 자동재생
- loop : 반복 재생
- preload : 음악을 재생하기 전에 모두 불러올지 지정
- "none" : 미리 다운로드하지 않음
- "metadata" : 기본정보(크기, 첫 프레임, 오디오 길이 등등)를 가져온다.
- "auto" : 미리 다운로드한다(기본 값)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
<audio src="Shift K3Y - Entirety.mp3" controls autoplay loop preload="">
</audio>
</body>
</html>

브라우저마다 지원하는 오디오 확장자가 다르기 때문에 모든 브라우저에서 오디오를 실행시키기 위해서는 아래의 source태그를 사용합니다.
<audio controls="controls">
<source src="제목.mp3" type="audio/mp3" />
<source src="제목.ogg" type="audio/ogg" />
</audio>
웹브라우저에서 지원하는 음악파일 형식 (역시 갓 크롬...)
| IE | Crome | FireFox | Safari | Opera | |
| MP3 | O | O | X | O | X |
| OGG | X | O | O | O | O |
| WAV | X | O | O | X | O |
📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형