🌐WEB
[HTML5] table 태그 사용법
Cocoon_
2020. 12. 14. 01:37
반응형

<table> 태그
table태그는 시간표, 달력과 같은 데이터를 구현할 때 사용하며, 매출 현황, 통계자료 등등을 출력할 때도 사용됩니다. table태그는 <tr> 태그, <td> 태그로 이루어져 있는데 tr태그는 새로운 줄을 생성하며, td태그는 새로운 칸을 생성합니다.
사용법
<table>
<tr>
<td>월</td>
<td>화</td>
</tr>
</table>테이블 태그가 지원하는 여러 가지 속성
| 속성 | 값 | 설명 |
| align | left,center,right | 테이블을 어디에 정렬할 것인지 지정 |
| bgcolor | 색값 | 테이블 배경색 지정 |
| background | 배경그림 | 테이블 배경 그림 지정 |
| border | 두께 | 테이블 테두리 두께 지정 |
| bordercolor | 색값 | 테이블 테두리 색상 지정 |
| cellspacing | 간격 | 셀과 셀의 간격 |
| cellpadding | 여백 | 셀 안의 내용과 여백 지정 |
| height | 크기,비울 | 픽셀로 입력할때 절댓값, %단위로 입력 시 웹브라우저 크기에 대한 상대값 |
| width | 크기비율 | 픽셀로 입력할때 절댓값, %단위로 입력 시 웹브라우저 크기에 대한 상대값 |
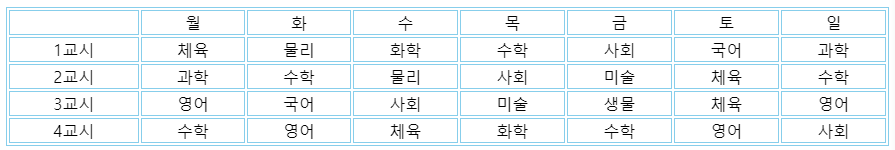
table 태그를 이용한 시간표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
<table width="100%" border="1" bordercolor="skyblue" cellpadding="1">
<tr align="center" bgclor="white">
<td></td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td>토</td>
<td>일</td>
</tr>
<tr align="center" bgclor="white">
<td>1교시</td>
<td>체육</td>
<td>물리</td>
<td>화학</td>
<td>수학</td>
<td>사회</td>
<td>국어</td>
<td>과학</td>
</tr>
<tr align="center" bgclor="white">
<td>2교시</td>
<td>과학</td>
<td>수학</td>
<td>물리</td>
<td>사회</td>
<td>미술</td>
<td>체육</td>
<td>수학</td>
</tr>
<tr align="center" bgclor="white">
<td>3교시</td>
<td>영어</td>
<td>국어</td>
<td>사회</td>
<td>미술</td>
<td>생물</td>
<td>체육</td>
<td>영어</td>
</tr>
<tr align="center" bgclor="white">
<td>4교시</td>
<td>수학</td>
<td>영어</td>
<td>체육</td>
<td>화학</td>
<td>수학</td>
<td>영어</td>
<td>사회</td>
</tr>
</table>
</body>
</html>

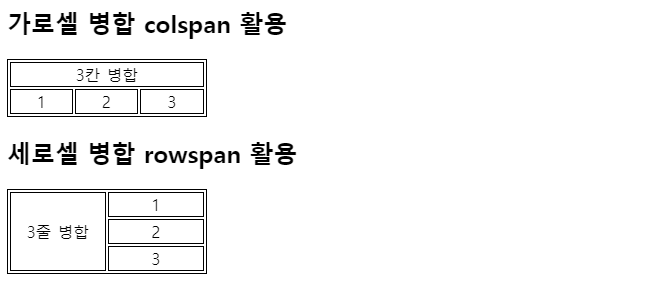
테이블 태그는 셀 병합 기능도 가지고 있습니다. 가로 셀 병합은 colspan, 세로 셀 병합은 rowspan을 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Cocoon</title>
</head>
<body>
<section>
<h1>가로셀 병합 colspan 활용</h1>
<table width = 200 border="1" bordercolor="black" cellpadding="1">
<tr align="center" bgclor="white">
<td colspan="3">
3칸 병합
</td>
</tr>
<tr align="center" bgclor="white">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</section>
<section>
<h1>세로셀 병합 rowspan 활용</h1>
<table width = 200 border="1" bordercolor="black" cellpadding="1">
<tr align="center" bgclor="white">
<td rowspan="3" width="50%">
3줄 병합
</td>
<td>1</td>
</tr>
<tr align="center" bgclor="white">
<td>2</td>
</tr>
<tr align="center" bgclor="white">
<td>3</td>
</tr>
</table>
</section>
</body>
</html>

📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형