💻IT
[Kakao Maps API] 카카오 맵 API 지도 마커표시 예제
Cocoon_
2021. 5. 1. 18:32
반응형

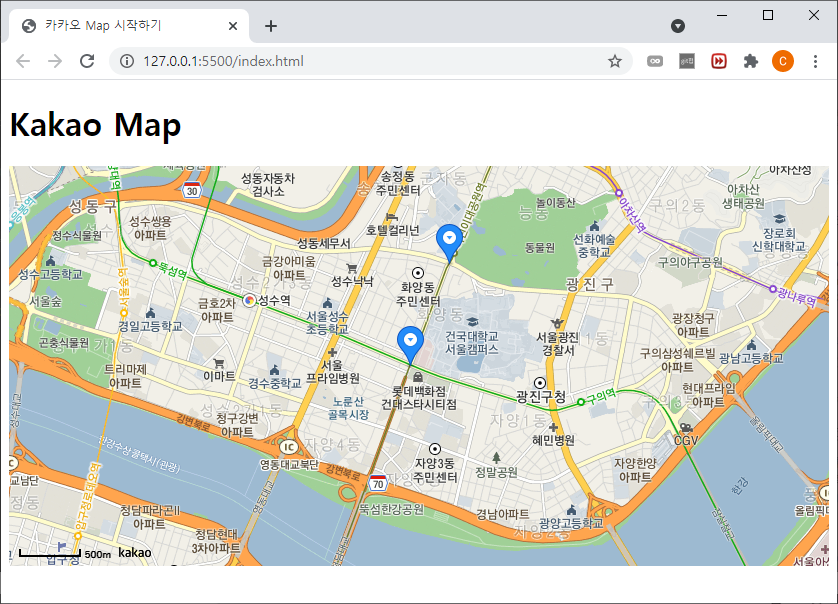
<index.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>카카오 Map 시작하기</title>
</head>
<body>
<h1>Kakao Map</h1>
<div id="map" style="width:100%;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은API키"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.539922, 127.070609), // 지도의 중심좌표
level: 6 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 지도에 표시될 객체를 가지고 있을 배열입니다
const locations = [
{ place:"건대입구역", lat: 37.539922, lng: 127.070609 },
{ place:"어린이대공원역", lat: 37.547263, lng: 127.074181 },
];
for (var i = 0; i < locations.length; i++) {
var marker = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng(locations[i].lat, locations[i].lng)
});
}
</script>
</body>
</html>
<Kakao Maps API 예제들 공식페이지>
반응형