💻IT
[교육] {코드캠프} 프리캠프 8기 - 4일차 (자바스크립트 + DOM 요소 조작)
Cocoon_
2021. 10. 21. 18:37
반응형
📖 배운 내용
1. 개발자의 진로
기획자, PM, UX/UI, Frontend, Backend 등등....
2. 로또 난수 생성 방법
let num = Math.floor(Math.random()*45)+1
3. html파일에 js파일 연결하기
<script type="text/javascript" src="파일명.js"></script>
4. setInterval() & setTimeout()
setTimeout(function(){
console.log("2초 뒤 실행")
}, 2000)
// 2
setInterval(function(){
console.log("2초 마다 실행")
}, 1000)
// 3
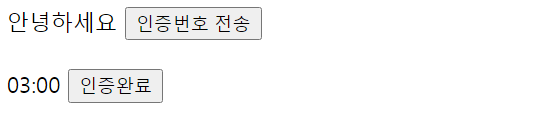
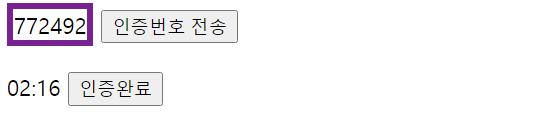
5. 문자 인증과 타이머 만들기


<05-function.hmtl>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>인증번호 실습</title>
<script type="text/javascript" src="05-function.js"></script>
</head>
<body>
<div>
<span id="certificationNumber">안녕하세요</span>
<button onclick="getToken()">인증번호 전송</button>
</div>
<br><br>
<div>
<span id="timeLimit">03:00</span>
<button onclick="">인증완료</button>
</div>
</body>
</html>
<05-function.js>
let processID = -1;
const getToken = () => {
if (processID != -1) clearInterval(processID);
const token = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
document.getElementById("certificationNumber").innerText = token;
document.getElementById("certificationNumber").style.border = "5px solid #" + token;
let time = 180;
processID = setInterval(function () {
if (time < 0) {
clearInterval(processID);
return;
}
let mm = String(Math.floor(time / 60)).padStart(2, "0");
let ss = String(time % 60).padStart(2, "0");
let result = mm + ":" + ss;
document.getElementById("timeLimit").innerText = result;
time--;
}, 50);
};
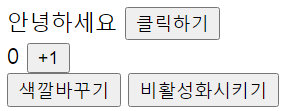
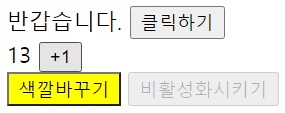
6. 숫자 올리기, 버튼 색 바꾸기, 비활성화 시키기


<02-document.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>DOM(Document Object Model) 조작하기(HTML과 JavaScript 연결)</title>
<script>
function aaa() {
document.getElementById("qqq").innerText = "반갑습니다.";
}
function counter() {
const tmp = Number(document.getElementById("count").innerText) + 1;
document.getElementById("count").innerText = tmp;
}
function changeColor() {
document
.getElementById("ccc")
.setAttribute("style", "background-color: yellow;");
}
function setDisabled() {
document.getElementById("ddd").setAttribute("disabled", "true");
}
</script>
</head>
<body>
<div>
<span id="qqq">안녕하세요</span>
<button onclick="aaa()">클릭하기</button>
</div>
<div>
<span id="count">0</span>
<button onclick="counter()">+1</button>
</div>
<div>
<button id="ccc" onclick="changeColor()">색깔바꾸기</button>
<button id="ddd" onclick="setDisabled()">비활성화시키기</button>
</div>
</body>
</html>
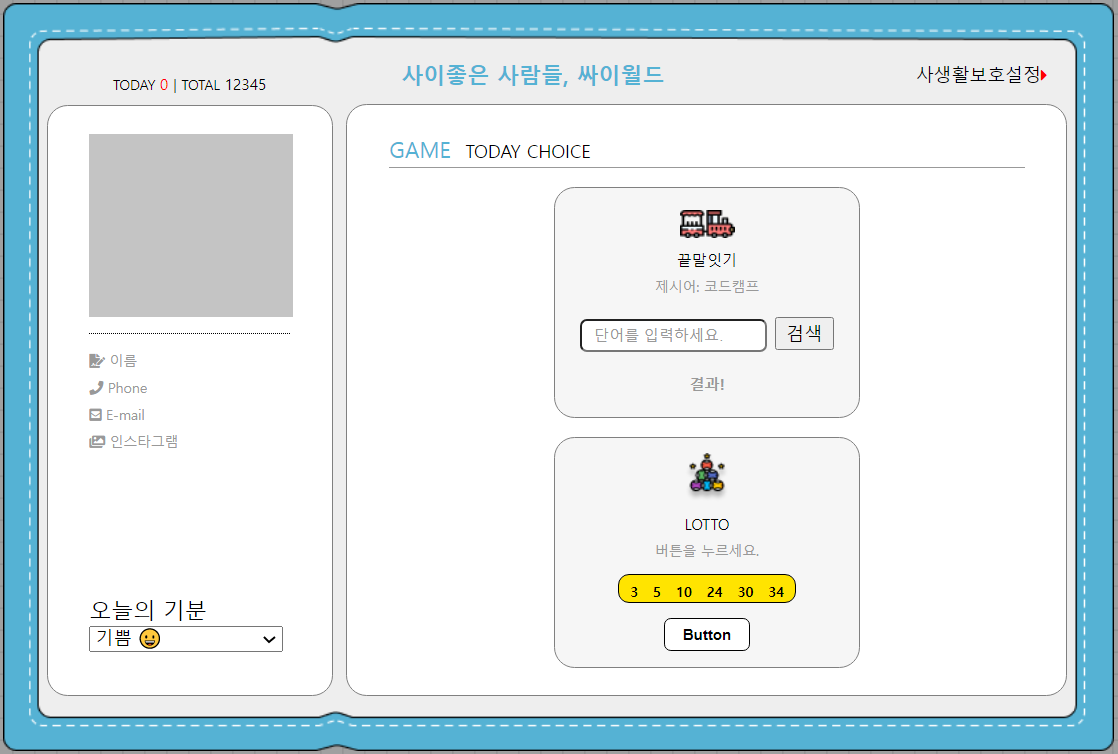
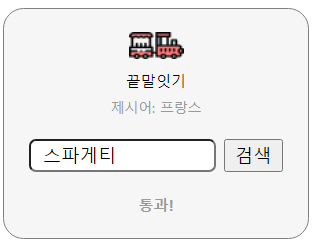
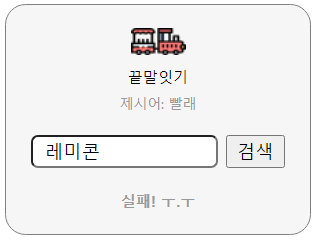
7. 싸이월드 게임탭 끝말잇기 게임




<!DOCTYPE html>
<html lang="ko">
<head>
<title>게임</title>
<link href="styles/game.css" rel="stylesheet" />
<link
rel="stylesheet"
href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p"
crossorigin="anonymous"
/>
<script>
function startWord() {
const word = document.getElementById("word").innerText; // "코드캠프"
const lastWord = word[word.length - 1]; // "프"
const myWord = document.getElementById("myWord").value; // "프랑스"
const firstWord = myWord[0]; // "프"
if (myWord === "") {
document.getElementById("result").innerText = "단어를 입력해주세요!";
} else if (lastWord === firstWord) {
document.getElementById("word").innerText = myWord;
document.getElementById("myWord").value = "";
document.getElementById("result").innerText = "통과!";
} else {
document.getElementById("myWord").value = "";
document.getElementById("result").innerText = "실패! ㅜ.ㅜ";
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<span class="title">GAME</span>
<span class="subtitle">TODAY CHOICE</span>
</div>
<div class="wrapper__word">
<div class="wrapper__word__header">
<div>
<img src="images/word.png" />
</div>
<div class="title">끝말잇기</div>
<div class="word_title">제시어: <span id="word">코드캠프</span></div>
</div>
<div class="wrapper__word__body">
<!--엔터키 입력 시 이벤트 실행-->
<input
onkeyup="if(window.event.keyCode==13){startWord()}"
id="myWord"
class="textbox"
type="text"
placeholder="단어를 입력하세요."
/>
<button onclick="startWord()">검색</button>
</div>
<div id="result" class="wrapper__word__footer">결과!</div>
</div>
<div class="wrapper__lotto">
<div class="wrapper__word__header">
<div>
<img src="images/lotto.png" />
</div>
<div class="title">LOTTO</div>
<div class="word_title">버튼을 누르세요.</div>
</div>
<div class="wrapper__lotto__body">
<span>3</span>
<span>5</span>
<span>10</span>
<span>24</span>
<span>30</span>
<span>34</span>
</div>
<div class="wrapper__word__footer">
<button class="wrapper__lotto__btn">Button</button>
</div>
</div>
</div>
</body>
</html>
반응형