[GitHub] 리액트 프로젝트 GitHub Pages에 호스팅하기

🚀
작년에 포트폴리오를 HTML, CSS, JS로 만들어서 GitHub Pages에 Hosting 호스팅 하였는데 Web관련 지식이 많이 부족했던 시기였고 썡 HTML로 작성해서 프로젝트가 추가될 때마다 업데이트해야 하는 작업이 많아 조금 비효율적이었었습니다. 그러나 리액트도 좀 배웠고 빠르게 만들고 유지보수도 하기 쉬울 것 같아서 기존에 있었던 포트폴리오 페이지를 리액트로 리뉴얼하려고 합니다!
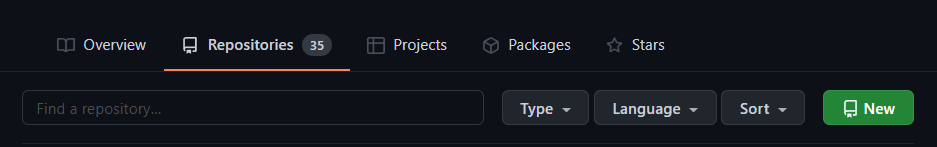
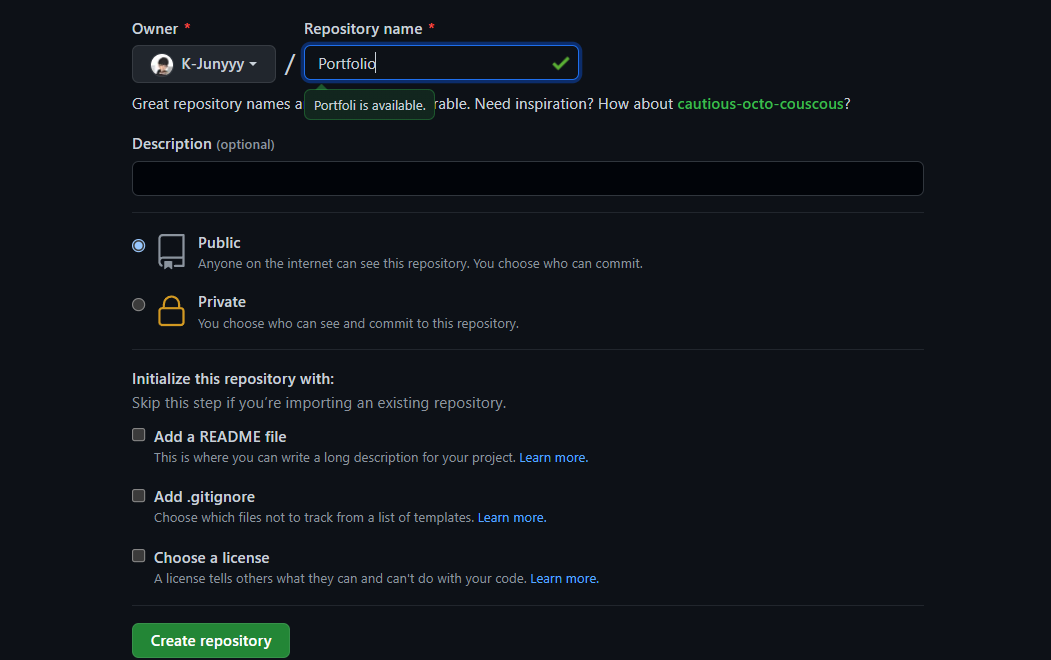
1. git 저장소 생성


2. 리액트 설치

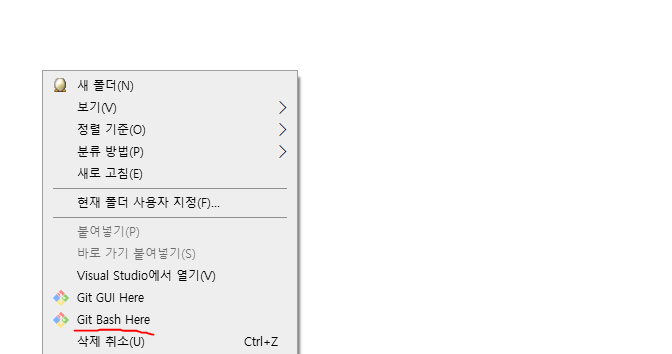
프로젝트를 설치하고자 하는 경로에서 우클릭으로 Git Bash Here을 클릭해줍니다.
(Git Bash가 없으신 분들은 설치하시면 되고 혹은 vscode 터미널로 입력하셔도 됩니다.)
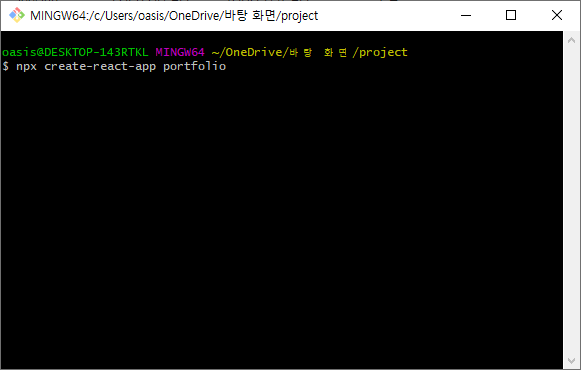
npx create-react-app 파일명
저는 파일명을 "portfolio"로 하겠습니다. (파일명은 소문자로!)
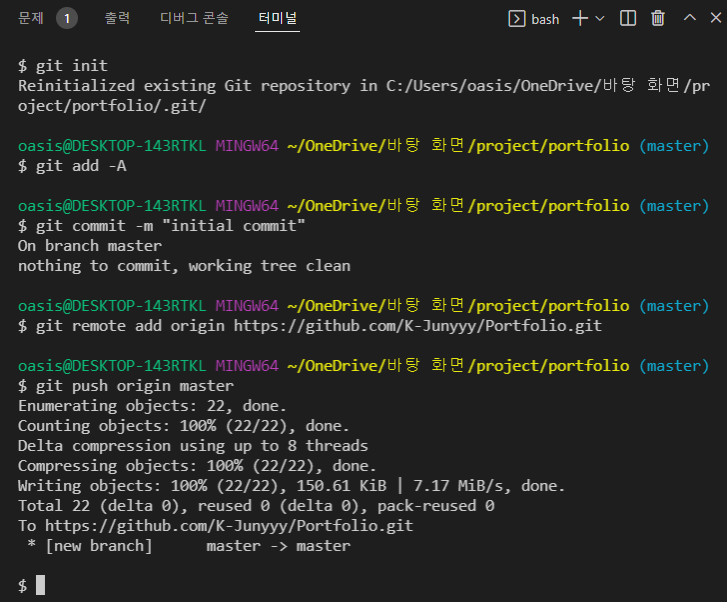
3. 프로젝트 파일에서 git 설정
리액트 설치가 완료되었고 저는 vscode를 사용하기 때문에 해당 폴더 경로에서 git을 설치하도록 하겠습니다.

해당 명령어들을 차례대로 실행!
git init // 프로젝트에 git 설치
git add -A // 해당 프로젝트 폴더 내의 파일 전부 올리기
git commit -m "first commit" // commit 메시지 작성
git remote add origin https://github.com/K-Junyyy/Portfolio.git // 원격저장소 설절
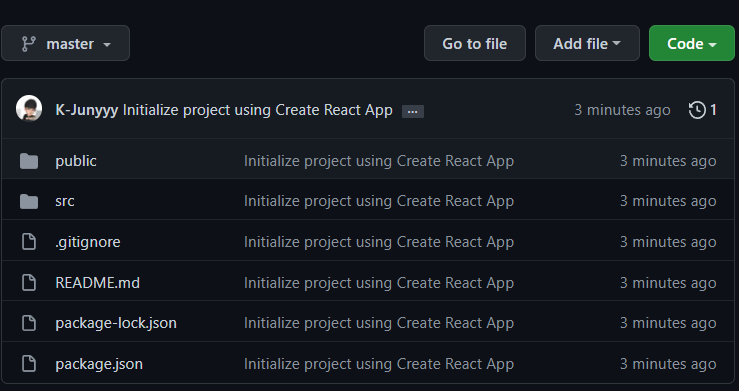
git push origin master // master로 push


4. github pages로 프로젝트 배포하기
프로젝트에 gh-pages 패키지를 설치해줍니다.
npm install gh-pages --save
설치 후 package.json 파일을 열어 다음과 같이 수정해줍니다.
{
"name": "portfolio",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"gh-pages": "^3.2.3",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"homepage": "https://github.com/K-Junyyy/Portfolio"
}
<"scripts" 부분>
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
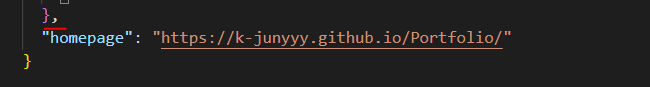
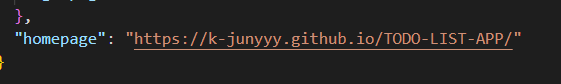
<맨 아래 부분>
"homepage": "https://k-junyyy.github.io/Portfolio/"
그리고 홈페이지 url 맨 뒤에 "/" 슬래시를 입력하지 않으면 404 에러가 발생합니다. 꼭 적도록 합시다.
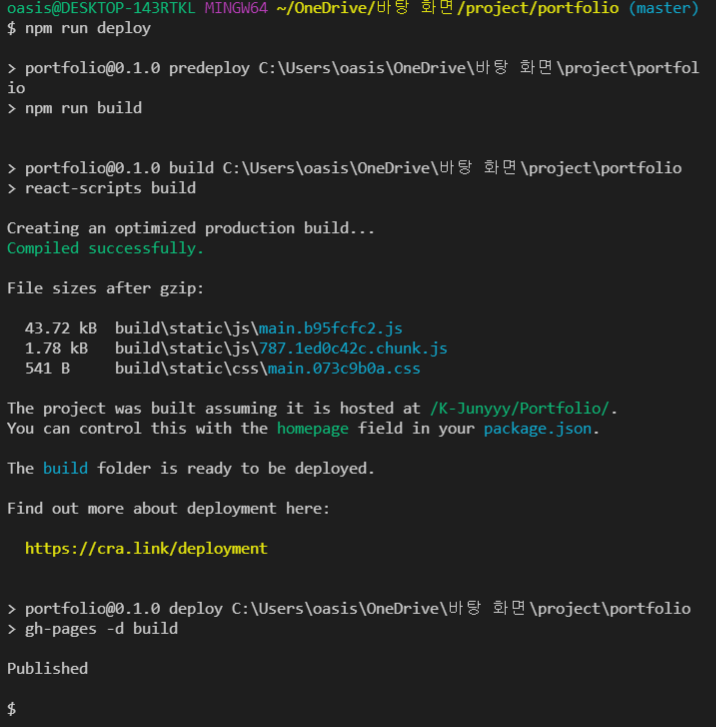
저장 후 터미널 창에서 npm run deploy를 실행해줍니다.
npm run deploy
deploy 후에 아래와 같이 build 파일이 생기게 됩니다.

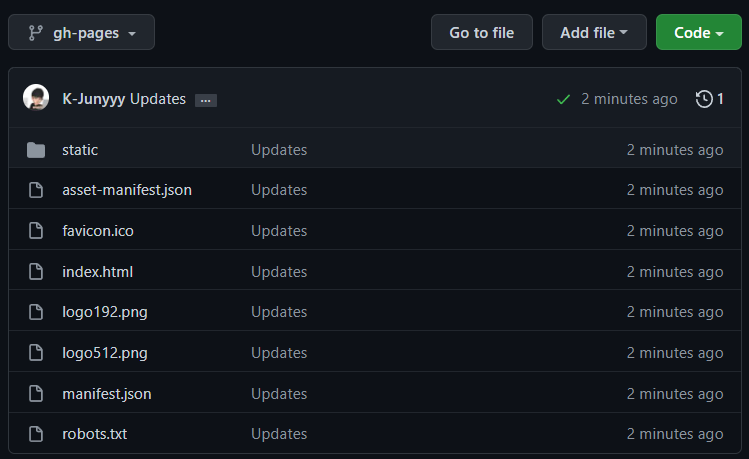
깃허브 저장소로 가보면 gh-pages라는 브랜치가 새로 생성되어 있고 이 브랜치에는 build 파일이 업로드되어있습니다.


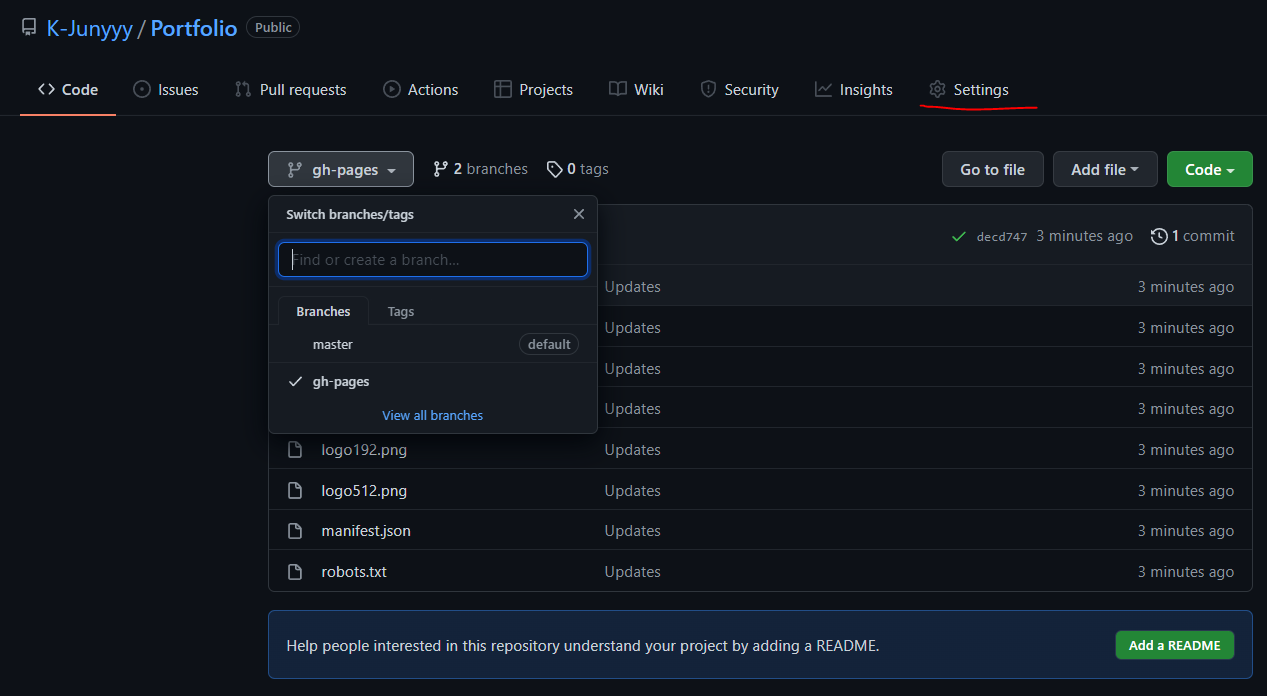
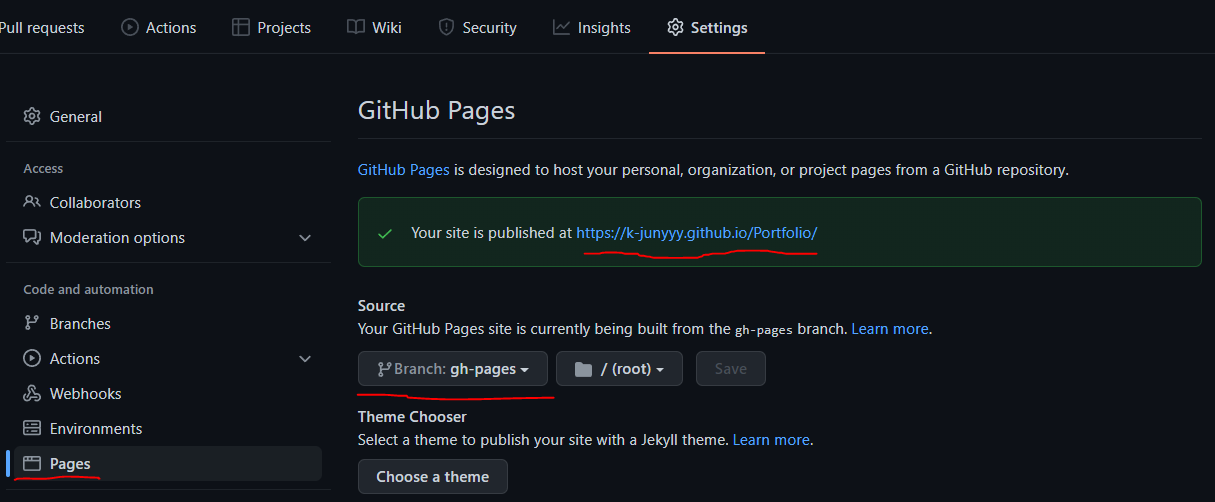
저장소에서 Settings -> Pages 탭에 들어갑니다.


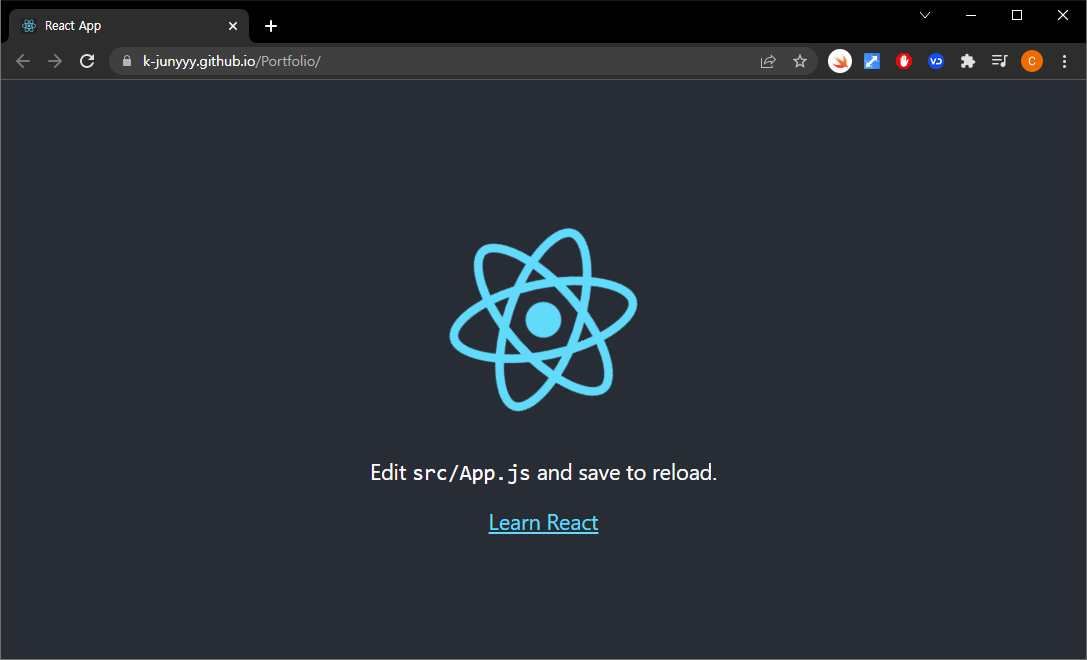
🎉 배포 완료!
GItHub는 기본적으로 gh-pages 이름으로 된 브랜치를 GitHub Pages용으로 인식합니다. 따라서 gh-pages 브랜치로 build 파일을 올렸다면 특별히 설정하실 필요가 없습니다.
(브랜치가 gh-pages로 설정이 안 되어있으신 분들은 gh-pages로 변경해주세요!)

✔️ 잘 안될 때 체크리스트
- homepage 주소 맨 뒤에 ("/")를 입력하였는지
- 레포지토리는 public으로 설정되었는지
- remote add로 원격 저장소와 연결하였는지
- gh-pages 브랜치에 build 파일이 올라가 있는지
- 배포 후 바로 접속하면 흰 화면에 404 에러 발생. 배포 후 페이지 뜨는데 시간이 좀 걸림(필자의 경우 3~5분)
- 그래도 안된다면 npm run deploy 한번 더 실행
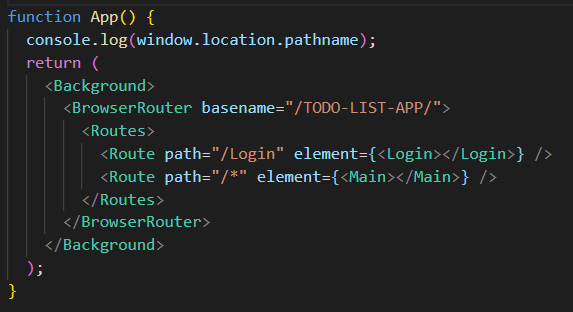
BrowserRouter 사용 시 basename 사용



"react github pages 404"라고 검색하시면 404.html 파일 생성해서 하는 방법이 있긴 한데
어렵고 힘든 작업이라 추천드리는 않습니다 ㅜ,ㅜ