반응형

첫 프론트엔드 연습 프로젝트로 그동안 미뤄왔던 네이버 로그인 페이지을 따라서 만들어 봤습니다.
HTML 문법에대해 잘 몰라서 구글링 하면서 제작하였고 추후 CSS로 디자인을 하고
자바스크립트로 정해진 형식의 데이터를 입력하였는지 유효성 검사 기능을 만들 예정입니다.
전체적인 HTML 구조는 아래와 같습니다.
<!DOCTYPE html>
<html lnag="ko">
<head>
타이틀
</head>
<body>
<div class="main">
<!--웹페이지 상단-->
<header>
언어 선택과 네이버 로고
</header>
<!--로그인 부분-->
<section class="login-wrap">
아이디, 비밀번호, 로그인, 로그인 유지 등등
</section>
<!--간편한 로그인 부분-->
<section class="easy-login-wrap">
QR코드 로그인, 일회용 번호 로그인
</section>
<!--ID,PW 찾기 및 회원가입 부분-->
<section class="easy-login-wrap">
ID, PW 찾기, 회원가입
</section>
<!--저작권 정보-->
<footer>
Copyright © NAVER Corp. All Rights Reserved.
</footer>
</div>
</body>
</html>
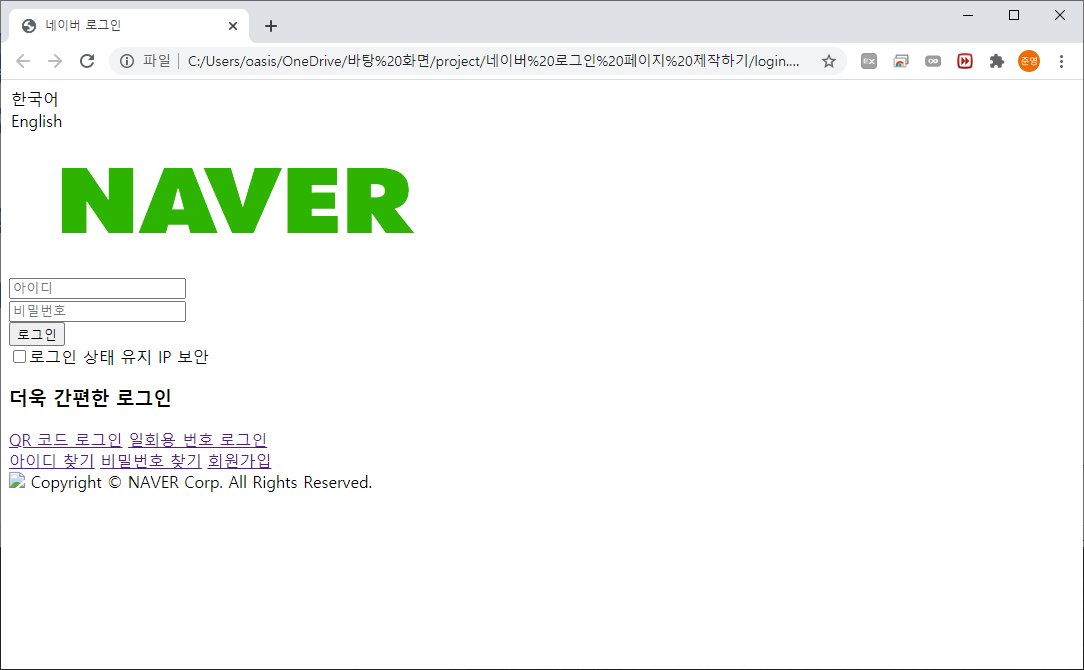
<현재까지의 결과물>

<HTML 전체 코드>
더보기
<!DOCTYPE html>
<html lnag="ko">
<head>
<meta charset="UTF-8">
<title>네이버 로그인</title>
<link rel="stylesheet" href="style.css">
<script src="login.js"></script>
</head>
<body>
<div class="main">
<!--웹페이지 상단-->
<header>
<!--language select-->
<div class="select-lang">
<option>한국어</option>
<option>English</option>
</div>
<!--NAVER LOGO-->
<div>
<a href="https://www.naver.com/" target="_blank" title="네이버 홈페이지"><img src="image/NAVER_LOGO.png" id="logo"></a>
</div>
</header>
<!--로그인 부분-->
<section class="login-wrap">
<div class="login-id-wrap">
<input placeholder="아이디" type="text"></input>
</div>
<div class="login-pw-wrap">
<input placeholder="비밀번호" type="password"></input>
</div>
<div class="login-btn-wrap">
<button>로그인</button>
</div>
<div class="login-stay-wrap">
<span><input type="checkbox" name="stay-btn" value="stay">로그인 상태 유지</span>
<span> IP 보안</span>
</div>
</section>
<!--간편한 로그인 부분-->
<section class="easy-login-wrap">
<h3>더욱 간편한 로그인</h3>
<span>
<a href="https://nid.naver.com/nidlogin.login?mode=qrcode" target="_blank" title="QR코드 로그인">QR 코드 로그인</a>
</span>
<span>
<a href="https://nid.naver.com/nidlogin.login?mode=number&url=https%3A%2F%2Fwww.naver.com&locale=ko_KR&svctype=1" target="_blank" title="일회용번호 로그인">일회용 번호 로그인</a>
</span>
</section>
<!--ID,PW 찾기 및 회원가입 부분-->
<section class="easy-login-wrap">
<span>
<a href="https://nid.naver.com/user2/help/idInquiry?lang=ko_KR" target="_blank" title="QR코드 로그인">아이디 찾기</a>
</span>
<span>
<a href="https://nid.naver.com/user2/help/pwInquiry?lang=ko_KR" target="_blank" title="일회용번호 로그인">비밀번호 찾기</a>
</span>
<span>
<a href="https://nid.naver.com/user2/V2Join?m=agree&lang=ko_KR" target="_blank" title="일회용번호 로그인">회원가입</a>
</span>
</section>
<!--저작권 정보-->
<footer>
<div class="copyright-wrap">
<span> <img src="NAVER_LOGO_small.png"> Copyright © NAVER Corp. All Rights Reserved.</span>
</div>
</footer>
</div>
</body>
</html>
<GitHub Link>
github.com/K-Junyyy/NAVER-LOGIN-PAGE
K-Junyyy/NAVER-LOGIN-PAGE
네이버 로그인 페이지 제작하기. Contribute to K-Junyyy/NAVER-LOGIN-PAGE development by creating an account on GitHub.
github.com
반응형
'👨🏻💻Project' 카테고리의 다른 글
| [Project] Vue.js 로 ToDo App 만들기 <#1 add, delete 기능 구현 및 GitHub 호스팅하기> (0) | 2021.04.21 |
|---|---|
| [Project] 네이버 로그인 페이지 제작하기 <#2 CSS로 디자인 하기> (0) | 2021.04.11 |
| [HTML] 간단한 회원가입 form 만들기 (0) | 2020.12.15 |
| [모두의 버스 : UNIBUS 프로젝트] Python으로 공공데이터 포털 오픈API 정보 조회하기 (0) | 2020.11.21 |
| [졸업작품 프로젝트] OpenCV를 이용한 자율주행차 제작 준비 (3) | 2020.04.04 |