반응형

자바스크립트 배열 선언 및 값 넣기
자바스크립트에서 배열을 생성하는 방법은 2가지가 있습니다.
- Array() 생성자 함수를 사용해서 만드는 방법
- 배열 리터럴 대괄호 [ ] 를 사용해서 만드는 방법
(자바스크립트에서는 배열 리터럴을 사용해서 배열을 만드는 것을 권장합니다.)
1. Array() 생성자 함수 사용
var arr = new Array();
arr[0] = 1;
arr[1] = 2;
arr[2] = 3;
arr[3] = 4;
arr[4] = 5;
for(var i = 0;i < arr.length; i++)
{
console.log(arr[i])
}
2. 배열 리터럴 대괄호 [ ] 사용
var arr = [1,2,3,4,5];
for(var i = 0;i < arr.length; i++)
{
console.log(arr[i])
}
자바스크립트의 유용한 배열 메서드
1. sort() : 배열 정렬
var arr = [1,-7,6,-4,12];
arr = arr.sort();
console.log(arr);
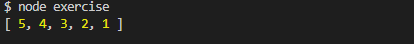
2. reverse() : 배열 역순으로 뒤집기
var arr = [1,2,3,4,5];
arr = arr.reverse();
console.log(arr);
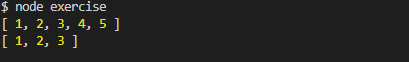
3. slice(start, end) : 배열의 일부분 자르기
start : 배열을 자르기 시작할 인덱스
end: 배열 자르기를 종료할 인덱스 (end를 제외하고 그 전 원소까지만 추출된다.)
var arr1 = [1,2,3,4,5];
arr2 = arr1.slice(0, 3);
console.log(arr1);
console.log(arr2);
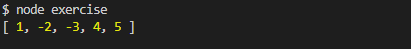
4. splice(start, deleteCount, item1, item2, ...) : 배열에서 원소 삭제 및 삽입
start : 배열의 변경을 시작할 인덱스
deleteCount : 배열에서 제거할 원소의 수
item1, item2, ... : 배열에 추가할 원소
var arr = [1,2,3,4,5];
// 인덱스 1부터 시작해서 원소 2개를 없애고
// 인덱스 1부터 시작해서 -2,-3 을 추가한다
arr.splice(1, 2, -2, -3);
console.log(arr);
5. concat(arr) : 두 배열 합치기
해당 배열의 뒤에 arr 배열의 원소들이 추가된다.
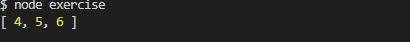
var arr1 = [1,2,3];
var arr2 = [4,5,6];
arr1 = arr1.concat(arr2);
console.log(arr1);
console.log(arr2);

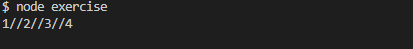
6. join(string) : 배열 값 사이에 문자 삽입하기
예를들어 join("/") 을 한 뒤 배열 출력시 a,b,c.... 가 a/b/c 로 출력된다.
var arr = [1,2,3,4];
arr = arr.join("//");
console.log(arr);
7. length : 배열의 길이 반환
var arr = [1,2,3,4];
console.log(arr.length);
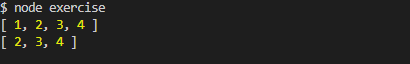
8. shift() : 배열의 첫번째 원소 제거
var arr = [1,2,3,4];
console.log(arr);
arr.shift();
console.log(arr);
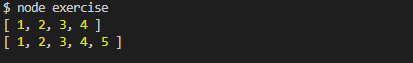
9. push(element) : 배열의 끝에 원소 추가
var arr = [1,2,3,4];
console.log(arr);
arr.push(5);
console.log(arr);
10. pop() : 배열의 마지막 원소 제거
var arr = [1,2,3,4];
console.log(arr);
arr.pop();
console.log(arr);

11. fill(value, start, end) : 배열의 시작 인덱스(start)부터 마지막 인덱스(end - 1)까지 value으로 채움
start 의 default 값은 0, end 의 default 값은 배열의 크기
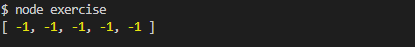
var arr = new Array(5);
arr = arr.fill(-1,0,arr.length);
console.log(arr);
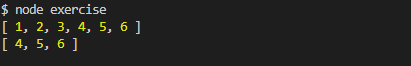
12. filter(callback) : 배열의 원소들 중 조건을 통과하는 원소를 반환
var arr1 = [1,2,3,4,5,6];
var arr2 = arr1.filter(function (n) {
return n > 3;
});
console.log(arr2);
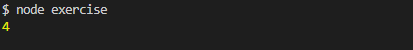
13. find(callback) : 배열의 원소들 중 조건을 통과하는 첫번째 원소를 반환
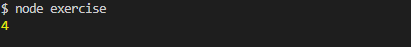
var arr = [1,2,3,4,5,6];
var x = arr.find(function (n) {
return n > 3;
});
console.log(x);
14. findIndex(callback) : 배열의 원소들 중 조건을 통과하는 첫번째 원소의 인덱스를 반환
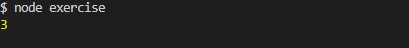
var arr = [-1,3,9,14,25,26];
var idx = arr.findIndex(function (n) {
return n > 10;
});
console.log(idx);
15. includes(value) : 배열에 해당 원소가 있는지 판별
var arr = [1,2,3,4];
console.log(arr.includes(2));
console.log(arr.includes(5));
반응형
'🌐WEB' 카테고리의 다른 글
| [WEB] JavaScript로 HTML 문서에 실시간 시간 표시하기 (2) | 2021.04.15 |
|---|---|
| [JavaScript] 자바스크립트 다크모드, 화이트모드 토글 버튼 만들기 (0) | 2021.04.13 |
| [HTML5] table 태그 사용법 (0) | 2020.12.14 |
| [HTML5] video태그와 audio태그의 사용법 (0) | 2020.12.13 |
| [HTML5] 공간태그 - nav태그 / section태그 / article태그의 사용법 (0) | 2020.12.12 |