반응형

개발환경
$ vue --version
@vue/cli 4.5.12
vscode, windows10
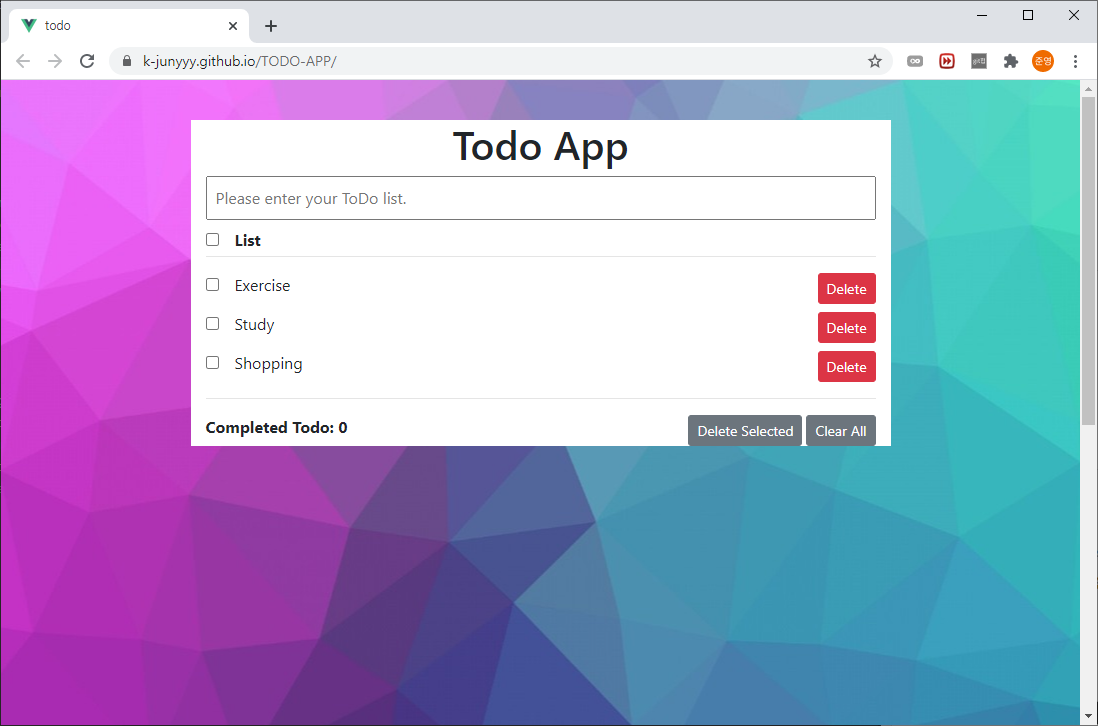
<Result>
todo
k-junyyy.github.io
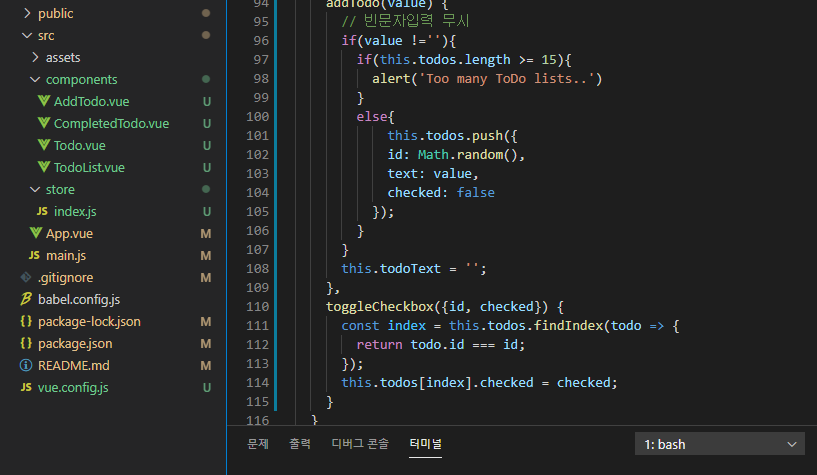
<프로젝트 디렉터리 구조>

<구현한 기능>
- ToDo를 입력 후 엔터 시 아래에 List 추가
- delete 버튼 클릭 시 해당 목록 삭제
- 해당 List Check 시 목록에 취소선 및 연하게 표시
- List Completed 수 표시
- 체크 표시된 것들 delete 기능
- 전체 선택 또는 해제
<실행 영상>
소스코드는 GitHub 링크에 올려놓겠습니다.
<GitHub Link>
K-Junyyy/TODO-APP
Contribute to K-Junyyy/TODO-APP development by creating an account on GitHub.
github.com
반응형
'👨🏻💻Project' 카테고리의 다른 글
| [Project] 공공데이터API를 이용한 버스정보조회 웹 만들기 <#1 기본 틀 구현과 버스노선 경유 정류소 목록 받아오기> (3) | 2021.04.29 |
|---|---|
| [Project] 네이버 로그인 페이지 제작하기 <#3 JavaScript로 기능 구현 하기> (0) | 2021.04.24 |
| [Project] Vue.js 로 ToDo App 만들기 <#1 add, delete 기능 구현 및 GitHub 호스팅하기> (0) | 2021.04.21 |
| [Project] 네이버 로그인 페이지 제작하기 <#2 CSS로 디자인 하기> (0) | 2021.04.11 |
| [Project] 네이버 로그인 페이지 제작하기 <#1 HTML로 뼈대 세우기> (0) | 2021.04.01 |