반응형

30분 일찍 도착.
📖 배운 내용
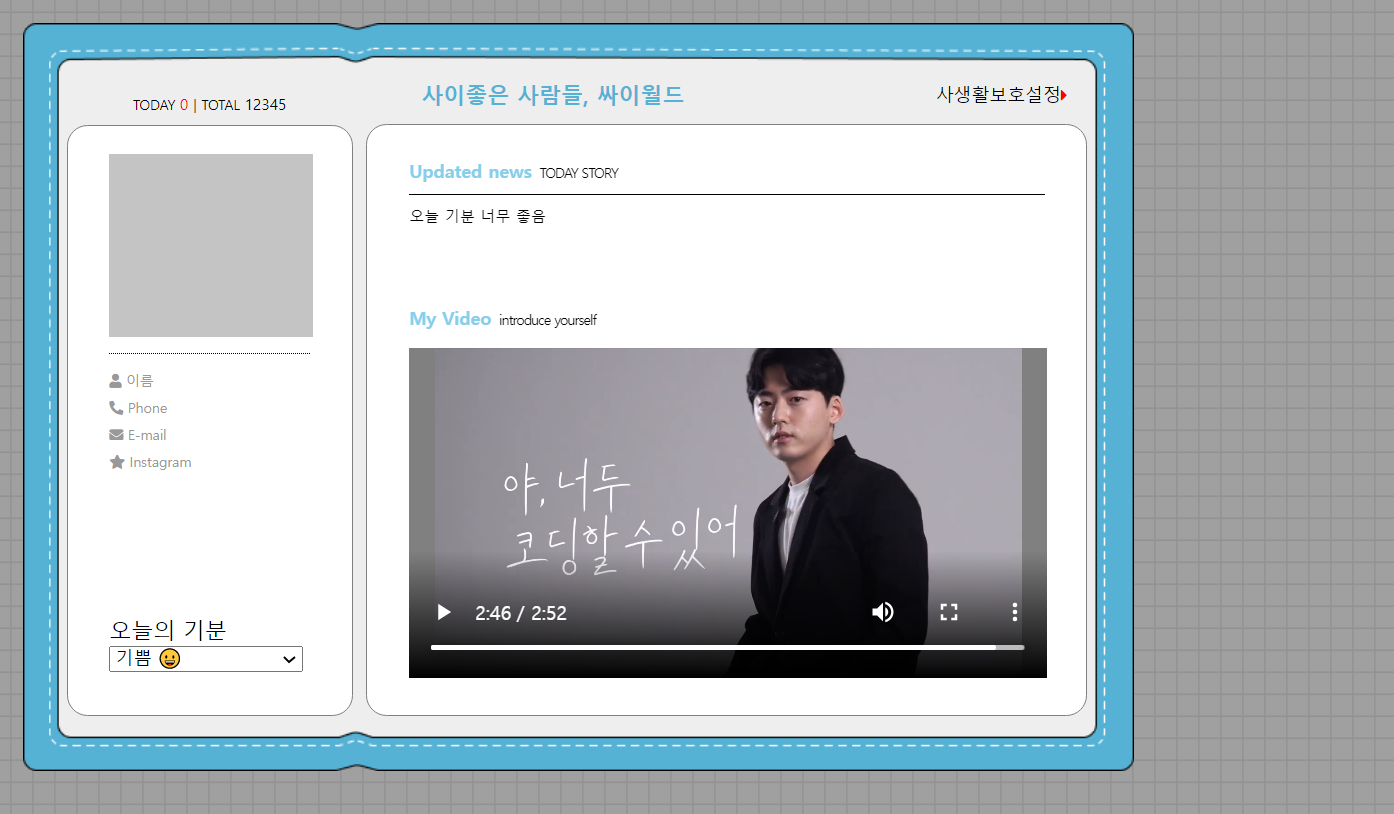
1. 싸이월드 홈 부분 완성 (HTML, CSS)

html div태그 종속관계가 물리고 물리고 물려서 어질어질했고 또 CSS가 적용 안돼서 태그명을 잘못 먹었는지, class=""를 clkass=""로 오타 내지는 않았는지, 태그 하나 빼먹었는지... 틀린 그림 찾기가 따로 없었다. 실무자들은 얼마나 머리 아플까....
<index.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="styles/index.css">
<script src="https://kit.fontawesome.com/6fc49a7a87.js" crossorigin="anonymous"></script>
<title>싸이월드</title>
</head>
<body>
<div class="background">
<div class="outerbox">
<div class="wrapper">
<div class="wrapper__left">
<div class="wrapper__left__header">
<div class="today">
TODAY <span class="zero">0</span> | TOTAL <span class="count">12345</span>
</div>
</div>
<div class="wrapper__left__body">
<div class="header">
<div class=headerGrey>
</div>
<div class="line"></div>
<div class="profileWrapper">
<div class="profile">
<i class="fas fa-user"></i> 이름
</div>
<div class="profile">
<i class="fas fa-phone-alt"></i> Phone
</div>
<div class="profile">
<i class="fas fa-envelope"></i> E-mail
</div>
<div class="profile">
<i class="fas fa-star"></i> Instagram
</div>
</div>
</div>
<div class="footer">
<div class="feelWrapper">
<div class="feel">오늘의 기분</div>
<select class="feelSelect">
<option>기쁨 😀</option>
<option>슬픔 😭</option>
<option>분노 😡</option>
<option>행복 😊</option>
<option>귀찮 😒</option>
</select>
</div>
</div>
</div>
</div>
<div class="wrapper__right">
<div class="wrapper__right__header">
<div class="wrapper__right__title">사이좋은 사람들, 싸이월드</div>
<div class="wrapper__right__setting">사생활보호설정<i class="fas fa-caret-right bbbb"></i></div>
</div>
<div class="wrapper__right__body">
<iframe src="home.html"></iframe>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<index.css>
*{
margin: 0px;
box-sizing: border-box;
}
.background{
width: 1024px;
height: 600px;
background-image: url('../images/background.png');
padding-left: 20px;
padding-top: 20px;
}
.outerbox{
width: 808px;
height: 544px;
background-image: url('../images/outerbox.png');
}
.wrapper{
display: flex;
flex-direction: row;
padding-left: 32px;
padding-top: 32px;
}
.wrapper__left{
width: 208px;
height: 472px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding-top: 20px;
}
.wrapper__left__header{
}
.today {
font-size: 9px;
padding-bottom: 8px;
}
.zero {
color: red;
font-size: 11px;
}
.count {
font-size: 11px;
}
.wrapper__left__body{
width: 208px;
height: 440px;
display: flex;
flex-direction:column;
justify-content: space-between;
border: 1px solid gray;
border-radius: 15px;
padding-top: 20px;
padding-bottom: 31px;
padding-left: 30px;
padding-right: 30px;
background-color: white;
}
.wrapper__left__body .header{
width: 100%;
height: 70%;
}
.headerGrey{
width: 148px;
height: 133px;
background-color: #c4c4c4;
}
.line{
border-top: 1px dotted black;
margin-top: 12px;
margin-bottom: 12px;
}
.profileWrapper{
display: flex;
flex-direction: column;
justify-content: space-between;
height: 72px;
}
.profile{
color: #999999;
font-size: 9px;
}
.wrapper__left__body .footer {
width: 100%;
height: 30%;
display: flex;
align-items: flex-end;
}
.wrapper__right{
width: 524px;
height: 472px;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-left: 10px;
z-index: 1;
}
.wrapper__right__header{
padding-top: 10px;
width: 510px;
display: flex;
justify-content: space-between;
align-items: center;
}
.wrapper__right__title{
padding-left: 40px;
color: #55b2d4;
font-weight: 700;
font-size: 16px;
}
.wrapper__right__setting{
font-size: 13px;
font-weight: 500;
}
.wrapper__right__body{
width: 524px;
height: 430px;
background-color: white;
border: 1px solid gray;
border-radius: 15px;
}
.feelWrapper{
width: 141px;
height: 41px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.feelSelect{
width: 141px;
}
.bbbb{
color: red;
}
iframe{
width: 100%;
height: 100%;
border: none;
}
<home.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Home</title>
<link rel="stylesheet" href="styles/home.css">
</head>
<body>
<div class="wrapper">
<div class="wrapper__body">
<div class="header">
<div class="header__title">
<span class="title1">Updated news</span>
<span class="title2">TODAY STORY</span>
</div>
<div class="line"></div>
<div class="ment">오늘 기분 너무 좋음</div>
</div>
<div class="footer">
<div class="footer__title">
<span class="title1">My Video</span>
<span class="title2">introduce yourself</span>
</div>
<div class="video">
<!-- <iframe width="464px" height="240px" src="https://www.youtube.com/embed/j9DsLrVkj4E" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> -->
<video controls width="464px" src="videos/video_1.mp4" width="464px" height="240px" type="video/mp4"></video>
</div>
</div>
</div>
</div>
</body>
</html>
<home.css>
*{
margin: 0px;
box-sizing: border-box;
}
html, body{
width: 100%;
height: 100%;
}
.wrapper{
width: 100%;
height: 100%;
border-radius: 15px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.header{
height: 127px;
padding-top: 20px;
padding-left: 30px;
padding-right: 30px;
}
.footer{
height: 260px;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 26px;
}
.footer__title{
margin-bottom: 13px;
}
.title1{
font-size: 13px;
font-weight: 700;
font-style: Malgun Gothic normal;
color: skyblue;
}
.title2{
font-size: 8px;
font-weight: 400;
font-style: Sci Fied Bitmap normal;
line-height: 8px;
letter-spacing: -0.08em;
}
.line{
border-top: 1px solid black;
margin-top: 8px;
margin-bottom: 8px;
}
.ment{
font-family: Malgun Gothic;
font-style: normal;
font-weight: normal;
font-size: 11px;
line-height: 15px;
}
.video{
width: 464px;
height: 240px;
background-color: gray;
}
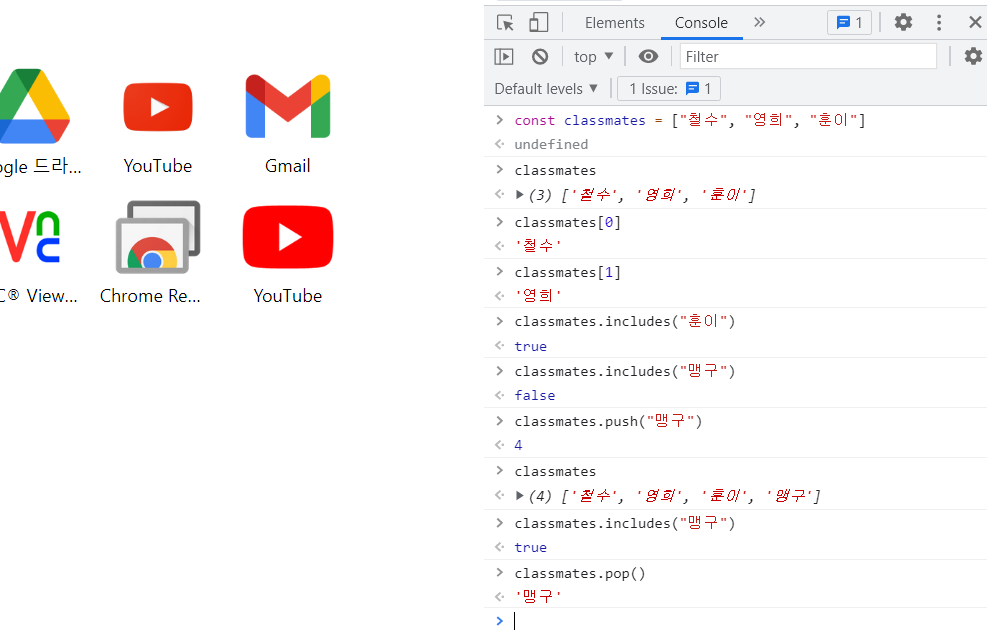
2. 자바스크립트 강의


자바스크립트 var, let, const 차이, 배열에 원소 집어넣고 삭제하기, 객체 만들고 원하는 정보 가져오기 등등에 대해 배우고 개발자 도구 콘솔 창으로 실습도 하였다. 대부분 쉽고 이미 아는 내용이었지만 아무래도 프리캠프에 코딩이 처음이신 분들도 많으시고 강사님도 설명을 잘해주셔서 괜츈했다.
강의를 듣다 보면 내가 몰랐거나 놓쳤던 부분들도 있었으며 4시간 동안 수업 듣고 집에 오면 굉장히 피곤해진다.. 집에 와서도 할게 많은데😢
반응형
'💻IT' 카테고리의 다른 글
| [교육] {코드캠프} 프리캠프 8기 - 3일차 (싸이월드 게임 부분 완성, 자바스크립트 for, if문 + @) (0) | 2021.10.20 |
|---|---|
| json 데이터 정렬해주는 사이트 (0) | 2021.10.20 |
| [교육] {코드캠프} 프리캠프 8기 - 1일차 (개발환경 세팅, HTML & CSS기초) (4) | 2021.10.19 |
| [CS 지식] 내가 공부하려고 만든 신입 개발자 면접 지식 모음집 (9) | 2021.10.13 |
| 🚀이모지 목록 테이블 (velog 이모티콘, github 이모티콘) (0) | 2021.09.10 |