반응형

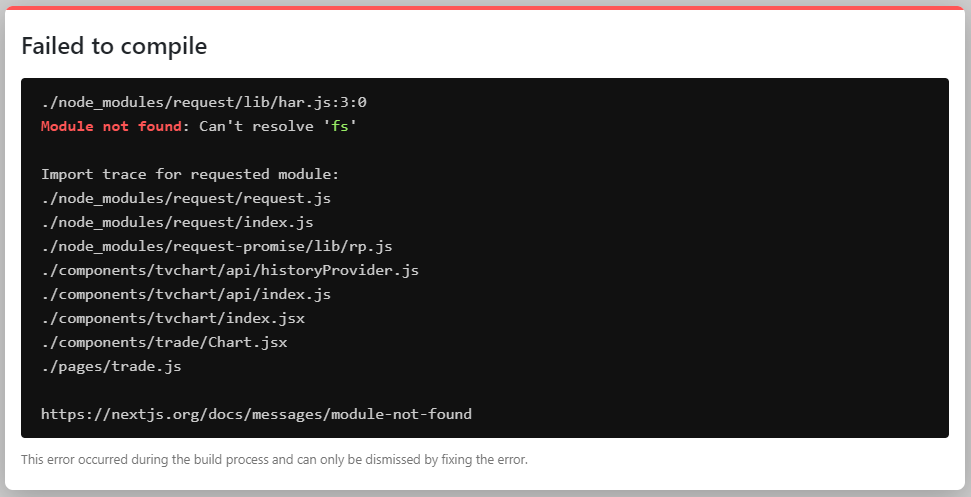
🚀 Error log
Module not found: Can't resolve 'fs'
fs 모듈은 nodejs의 기본 파일 시스템 모듈입니다. 해당 오류는 일반적으로 클라이언트 측에서 nodejs 라이브러리를 사용하려고 할 때 발생하는 오류입니다. 즉, fs모듈은 컴퓨터의 파일 시스템에 접근하여 읽고 쓰기 위한 것인데 클라이언트(브라우저)에서는 사용이 불가능한 패키지 이므로 오류가 발생하게 된 것입니다.
Next.js로 만든 프로젝트에서 해당 모듈을 찾을 수 없다는 에러를 만나게 되었고 구글링 해본 결과 웹팩을 설정하면 해결이 되는 것을 확인하였습니다.
"Next.js v12.1.6"
package.json
{
"name": "coin.gg",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@emotion/css": "^11.9.0",
"@emotion/react": "^11.9.0",
"@emotion/styled": "^11.8.1",
"axios": "^0.27.2",
"bootstrap-icons": "^1.8.2",
"fs": "^0.0.1-security",
"js-cookie": "^3.0.1",
"lodash": "^4.17.21",
"lodash.clonedeep": "^4.5.0",
"moment": "^2.29.3",
"net": "^1.0.2",
"next": "12.1.6",
"next-i18next": "^11.0.0",
"react": "18.1.0",
"react-dom": "18.1.0",
"request-promise": "^4.2.6",
"sass": "^1.51.0",
"socket.io-client": "^4.5.0",
"styled-components": "^5.3.5",
"tls": "^0.0.1"
},
"devDependencies": {
"@babel/plugin-transform-runtime": "^7.17.10",
"eslint": "8.15.0",
"eslint-config-next": "12.1.6"
}
}
기존 next.config.js 파일
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
};
module.exports = nextConfig;
🗝️ 해결 방법
Next,js v12에서 webpack4에 대한 지원 제거
(https://nextjs.org/docs/messages/webpack5)
for webpack4
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
webpack: (config, { isServer }) => {
// Fixes npm packages that depend on `fs` module
if (!isServer) {
config.node = {
fs: 'empty'
}
}
return config
}
};
module.exports = nextConfig;
for webpack5
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
webpack5: true,
webpack: (config) => {
config.resolve.fallback = { fs: false };
return config;
},
};
module.exports = nextConfig;
📚 참고
https://stackoverflow.com/questions/64926174/module-not-found-cant-resolve-fs-in-next-js-application
Module not found: Can't resolve 'fs' in Next.js application
Unable to identify what's happening in my next.js app. As fs is a default file system module of nodejs. It is giving the error of module not found.
stackoverflow.com
반응형