반응형

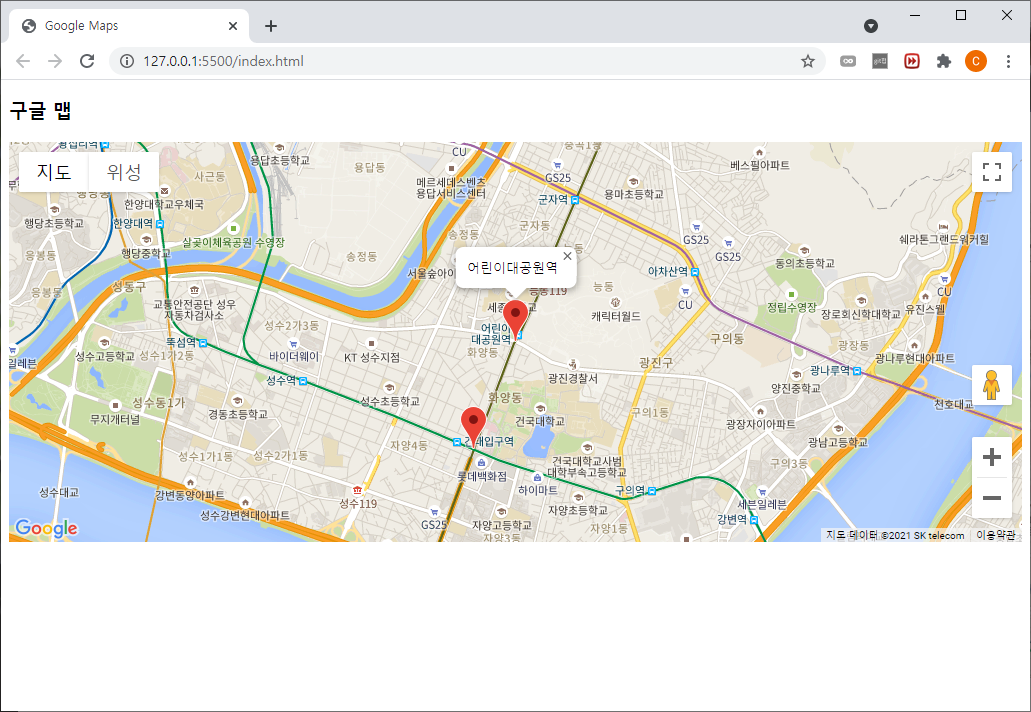
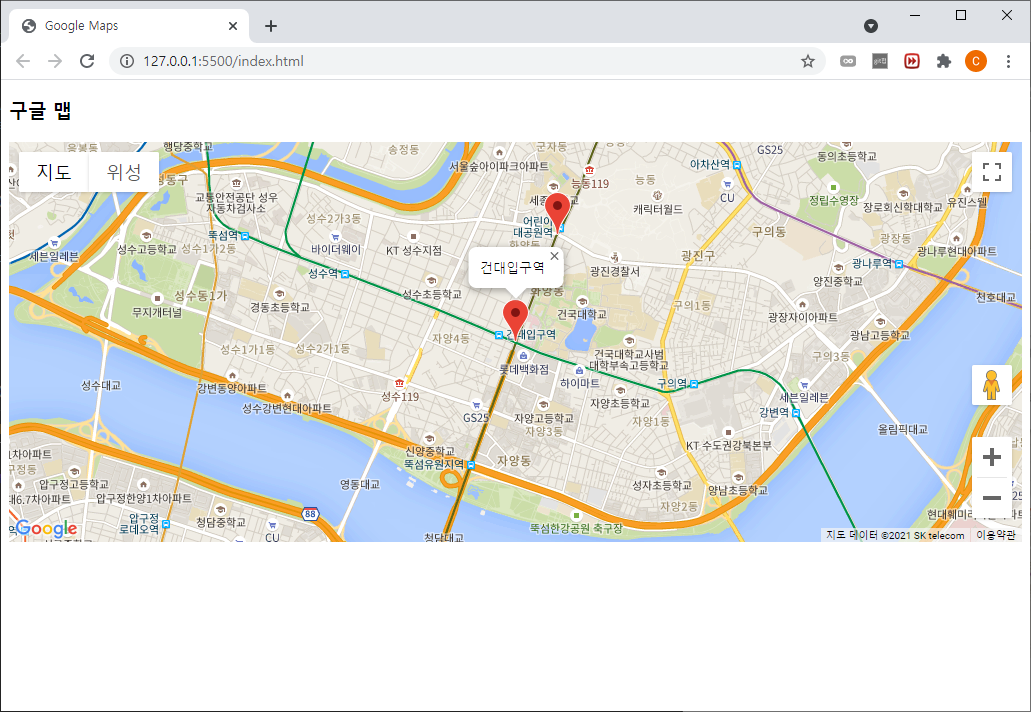
구글 Maps API를 이용해서 지도에 다중 마커를 표시하고 마커 클릭 시 화면 중심이 해당 마커로 이동하고 HTML로 인포 윈도우를 표시하는 예제입니다.

건대입구역 쪽 마커도 클릭 시 정보가 잘 나오는 것을 확인하였습니다.
현재 개발중인 버스정보조회 앱 서비스 프로젝트에서
해당 정류소 클릭 시 곧 도착하는 버스들의 정보들을 출력하는 데 사용할 수 있을 것 같습니다.
<index.html>
<!DOCTYPE html>
<html>
<head>
<title>Google Maps</title>
<style type="text/css">
/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
</style>
<script>
function initMap() {
// 지도 스타일
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 14,
center: { lat: 37.5407622, lng: 127.0706095 },
});
// 마커 정보
var locations = [
{ place: "건대입구역", lat: 37.539922, lng: 127.070609 },
{ place: "어린이대공원역", lat: 37.547263, lng: 127.074181 },
];
//인포윈도우
var infowindow = new google.maps.InfoWindow();
//마커 생성
for (var i = 0; i < locations.length; i++) {
var marker = new google.maps.Marker({
map: map,
//label: locations[i].place,
position: new google.maps.LatLng(locations[i].lat, locations[i].lng),
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
//html로 표시될 인포 윈도우의 내용
infowindow.setContent(locations[i].place);
//인포윈도우가 표시될 위치
infowindow.open(map, marker);
}
})(marker, i));
if (marker) {
marker.addListener('click', function() {
//중심 위치를 클릭된 마커의 위치로 변경
map.setCenter(this.getPosition());
//마커 클릭 시의 줌 변화
map.setZoom(14);
});
}
}
}
</script>
</head>
<body>
<h3>구글 맵</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=발급받은API_KEY&callback=initMap&libraries=&v=weekly"
async></script>
</body>
</html>
반응형
'💻IT' 카테고리의 다른 글
| 🚀이모지 목록 테이블 (velog 이모티콘, github 이모티콘) (0) | 2021.09.10 |
|---|---|
| 2021 스택오버플로우 개발자 설문조사 (Stack Overflow Developer Survey) (0) | 2021.08.22 |
| [Kakao Maps API] 카카오 맵 API 지도 마커표시 예제 (0) | 2021.05.01 |
| [Naver Maps API] 네이버 맵 API 지도 마커표시 예제 (0) | 2021.05.01 |
| [Google Maps API] 구글 맵 API 다중 마커 표시 (0) | 2021.04.30 |