

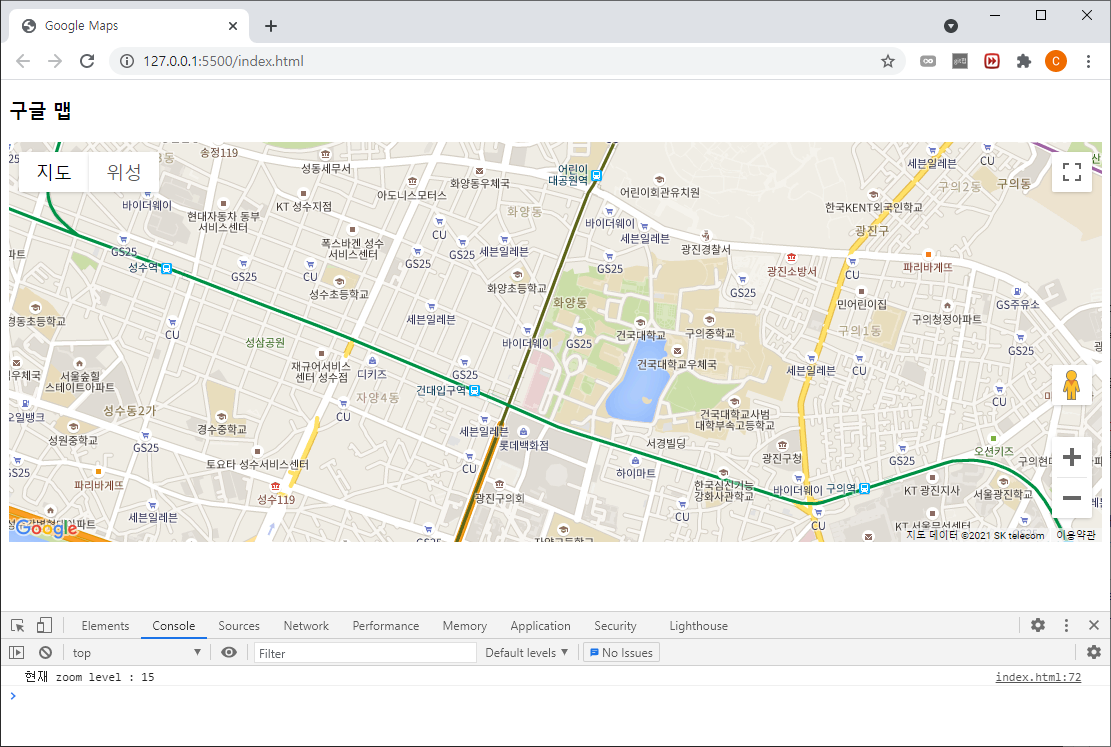
Google Maps API를 통해서 지도정보를 html로 띄우고 zoom level이 16 이상일 때만 정류소들의 위치를 마커로 표시하였습니다.

zoom level이 16이 되자마자 지도에 정류소들의 위치가 마커로 표시되고,

해당 마커를 클릭 시 임시로 해당 정류소의 ID값을 인포 윈도로 표시하였습니다. 추후 해당 인포 윈도에는 공공데이터 api에서 받아온 버스도착 정보들 전달하여 아래와 같이 표시할 예정입니다.
- 버스 정류소명(정류소 ID)
- 1111번 곧 도착
- 2222번 전 출발
- 1234번 전전 출발
- 5678번 7분

다시 zoom level이 16 미만이 되는 순간 모든 마커들이 사라지도록 하였습니다.
(zoom level이 낮은데 모든 정류소들의 마커들이 표시되면 어지럽고 골치 아프니...)
<index.html>
<!DOCTYPE html>
<html>
<head>
<title>Google Maps</title>
<style type="text/css">
/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
</style>
<script src="./busStop.js"></script>
<script>
function initMap() {
// 지도 스타일
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 14,
zoomControl: true,
scaleControl: false,
center: { lat: 37.5407622, lng: 127.0706095 },
});
// 마커 정보
var locations = [
{ place: "건대입구역", lat: 37.539922, lng: 127.070609 },
{ place: "어린이대공원역", lat: 37.547263, lng: 127.074181 },
];
// 지도에 표시된 마커 객체를 가지고 있을 배열
var markers = [];
//인포윈도우
var infowindow = new google.maps.InfoWindow();
//마커 생성
for (var i = 0; i < BUS_STOP.length; i++) {
var marker = new google.maps.Marker({
//map: map,
visible: true,
position: new google.maps.LatLng(BUS_STOP[i][2], BUS_STOP[i][1]),
});
markers.push(marker);
google.maps.event.addListener(marker, 'click', (function (marker, i) {
return function () {
//html로 표시될 인포 윈도우의 내용
infowindow.setContent(BUS_STOP[i][0]);
//인포윈도우가 표시될 위치
infowindow.open(map, marker);
}
})(marker, i));
if (marker) {
marker.addListener('click', function () {
//중심 위치를 클릭된 마커의 위치로 변경
map.setCenter(this.getPosition());
//마커 클릭 시의 줌 변화
map.setZoom(17);
});
}
}
// 일정 줌값 이상일때만 마커 표시
google.maps.event.addListener(map, 'zoom_changed', function () {
var zoom = map.getZoom();
console.log("현재 zoom level : " + zoom)
if (zoom >= 16) {
for (var i = 0; i < markers.length; i++) {
markers[i].setMap(map);
}
}
else {
for (var i = 0; i < markers.length; i++) {
markers[i].setMap(null);
}
}
});
}
</script>
</head>
<body>
<h3>구글 맵</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=발급받은API키&callback=initMap&libraries=&v=weekly"
async></script>
</body>
</html>
<busStop.js> // 버스정류소들의 정보를 담은 파일
BUS_STOP = [
['01001', '126.9877862', '37.56976415', '종로2가사거리'],
['01002', '126.9965202', '37.57917886', '창경궁.서울대학교병원'],
['01003', '126.9982902', '37.58270882', '명륜3가.성대입구'],
['01004', '126.9875072', '37.56858223', '종로2가.삼일교'],
['01005', '127.0016943', '37.58622998', '혜화동로터리.여운형활동터'],
['01006', '126.9669608', '37.56620752', '서대문역사거리'],
['01007', '126.9704199', '37.56909809', '서울역사박물관.경희궁앞'],
['01008', '126.9704420', '37.56933602', '서울역사박물관.경희궁앞'],
['01009', '126.9752406', '37.57005075', '광화문'],
['01010', '126.9780909', '37.57029571', '광화문'],
['01011', '126.9810000', '37.57007200', '종로1가'],
['01012', '126.9813906', '37.57026661', '종로1가'],
... 10900여개의 데이터 생략...
]
그리고.....
버스 정류소에 관한 정보(ID, x좌표, y좌표, 정류소명)들은 서울 열린 데이터 광장 사이트에서 받았는데
data.seoul.go.kr/dataList/OA-15067/S/1/datasetView.do
서울특별시 버스정류소 위치정보
서울특별시 교통정보과에서 제공하는 서울특별시 버스정류소 위치정보입니다.(2021.1 기준)
실시간 버스정보와 연계하여 사용하시면 됩니다.
정류소ID가 동일한 두 정류장의 정류소ID는
data.seoul.go.kr

맵에 표시할 때 몇몇 데이터들은 위와 같이 조금 거슬리게 표시됩니다.....
아무래도 서울 열린 데이터 광장에서 받은 데이터들은 위도가 소수점 8자리까지, 경도가 소수점 7자리까지로 표시되어있는데 값이 0.00000001만 달라져도 지도 위의 마커 위치가 살짝 틀어지니 좀 더 정확한 데이터들을 알아봐야 할 것 같습니다.
'👨🏻💻Project' 카테고리의 다른 글
| [Project] socket.io를 이용한 채팅 앱 구현 <#1 express 새프로젝트 생성> (0) | 2021.06.02 |
|---|---|
| [Project] 네이버 로그인 페이지 제작하기 <#4 회원가입 폼 제작> (2) | 2021.05.05 |
| [Project] 공공데이터API를 이용한 버스정보조회 웹 만들기 <#1 기본 틀 구현과 버스노선 경유 정류소 목록 받아오기> (3) | 2021.04.29 |
| [Project] 네이버 로그인 페이지 제작하기 <#3 JavaScript로 기능 구현 하기> (0) | 2021.04.24 |
| [Project] Vue.js 로 ToDo App 만들기 <#2 완성> (0) | 2021.04.22 |