반응형

구름 EDU에서 수강한 Node.js 강의 내용을 토대로 만든 socket.io를 이용한 채팅 앱 구현 프로젝트입니다.
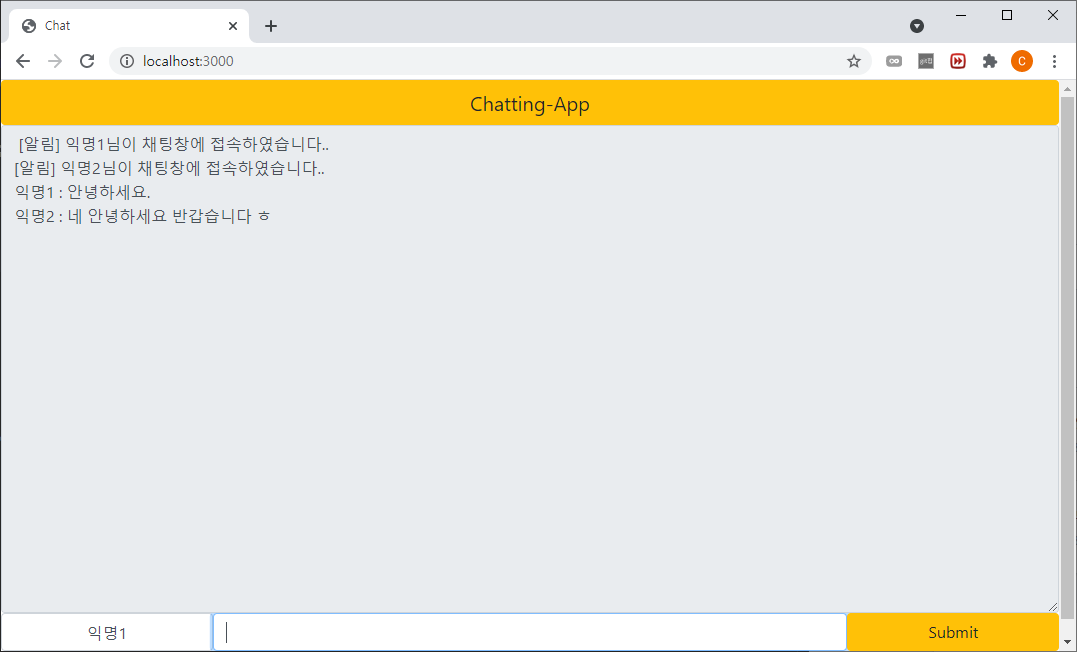
<구현할 기능>
- 사용자 간의 채팅
- 사용자 접속 혹은 종료 시 알림
- 닉네임 변경과 알림
express 프레임워크를 사용하여 새 프로젝트 생성
npm install express-generator
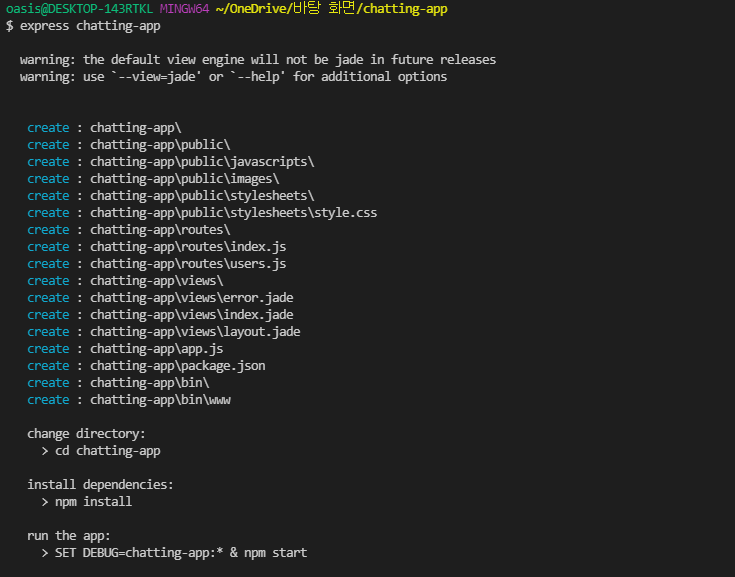
express chatting-app
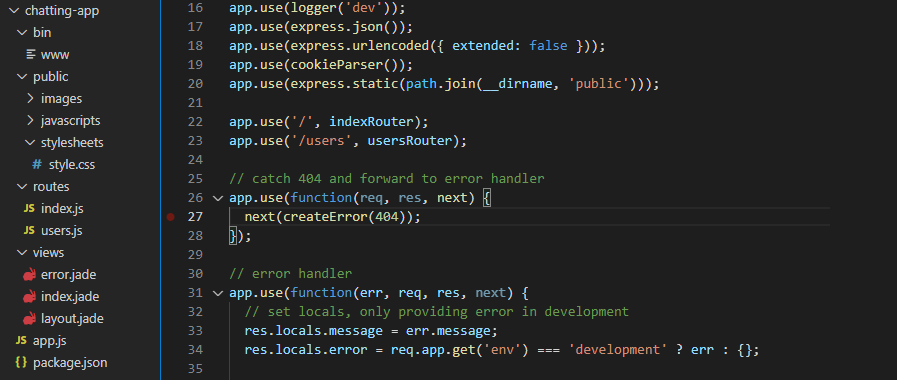
생성된 express 프로젝트

express-generator로 생성하여 서버 코드는 www로 분리되어 있지만 이번 프로젝트에서는 server.js라는 파일을 생성하여 서버 코드를 작성하고 웹은 HTML이 아닌 pug를 이용해서 제작하겠습니다. 프로젝트 폴더에 server.js파일, views폴더에 chat.pug를 생성합니다.

pug를 이용할 것이기 때문에 pug를 install 해줍니다.
npm install pug
socket.io도 이용할 예정이기 때문에 socket.io도 install
npm install socket.io
<chat.pug>
// chat.pug
doctype 5
html
head
title= 'Chat'
link(rel='stylesheet', href='/stylesheets/style.css')
meta(name="viewport" content="width=device-width, initial-scale=1")
body
h1 hello world!!!
<server.js>
// server.js
var express = require('express');
var app = express();
var http = require('http').Server(app);
var path = require('path');
app.set('views', './views');
app.set('view engine', 'pug');
app.use(express.static(path.join(__dirname, 'public')));
app.get('/', (req, res) => {
// 루트 페이지로 접속시 chat.pug 렌더링
res.render('chat');
});
http.listen(3000, function(){
console.log('server on..');
});
localhost 3000번 포트로 연 서버 페이지 확인

참고자료 - https://edu.goorm.io/lecture/557/한-눈에-끝내는-node-js
한 눈에 끝내는 Node.js - 구름EDU
이미 모두 갖추어진 실습환경에서 직접 코드를 작성하고 실행하며 Node.js(노드)의 기본을 다질 수 있는 프로그래밍 강좌입니다.
edu.goorm.io
반응형
'👨🏻💻Project' 카테고리의 다른 글
| [Project] socket.io를 이용한 채팅 앱 구현 <#3 채팅 입력 시 채팅로그에 표시하기> (0) | 2021.06.04 |
|---|---|
| [Project] socket.io를 이용한 채팅 앱 구현 <#2 채팅창 디자인하기> (0) | 2021.06.03 |
| [Project] 네이버 로그인 페이지 제작하기 <#4 회원가입 폼 제작> (2) | 2021.05.05 |
| [Project] 공공데이터API를 이용한 버스정보조회 웹 만들기 <#2 Google Maps API를 이용한 정류소 위치 표시하기> (0) | 2021.05.03 |
| [Project] 공공데이터API를 이용한 버스정보조회 웹 만들기 <#1 기본 틀 구현과 버스노선 경유 정류소 목록 받아오기> (3) | 2021.04.29 |