
작업환경
$ npm install -g create-react-app
$ create-react-app 프로젝트파일명해당 포스팅은 VScode에서 create-react-app을 통해 만들어진 React 파일에서 작업한 내용입니다.
이번 포스팅에서는 input 태그의 상태를 관리하는 방법에 대해 알아보도록 하겠습니다.
component/InputSample.jsx
import React from "react";
function InputSample() {
return (
<div>
<input />
<button>초기화</button>
<div>
<b>값 : </b>
</div>
</div>
);
}
export default InputSample;App.jsx
import React from "react";
import InputSample from "./components/InputSample";
function App() {
return (
<>
<InputSample></InputSample>
</>
);
}
export default App;
위와 같이 UI를 구현하였다면 이제 input에 입력하는 값이 하단에 표시되도록 하고 초기화 버튼 클릭 시 imput내의 값이 지워지도록 구현해보겠습니다.
component/InputSample.jsx
import React, { useState } from "react";
function InputSample() {
const [text, setText] = useState("");
const displayText = (e) => {
setText(e.target.value);
};
const onReset = (e) => {
setText("");
};
return (
<div>
<input onChange={displayText} value={text} />
<button onClick={onReset}>초기화</button>
<div>
<b>값 : {text}</b>
</div>
</div>
);
}
export default InputSample;

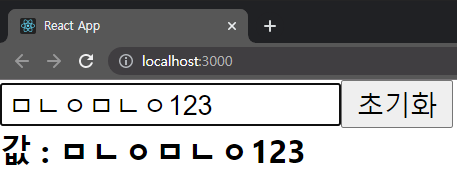
input창에 텍스트를 입력할 때마다 하단에 값이 표시되고, 초기화 버튼을 누르면 input내의 값들이 지워집니다.
<input onChange={displayText} value={text} />input에 변화(onChange)가 생길 때마다 displayText 함수 실행
const displayText = (e) => {
setText(e.target.value);
};- e.target == 이벤트가 발생한 DOM인 input DOM를 가리킴
- e.target.value == input에 입력된 값
Setter함수인 setText 함수를 통해 text 상태 값을 e.target.value로 업데이트
<button onClick={onReset}>초기화</button>button 클릭(onClick) 시 onReset 함수 실행
const onReset = (e) => {
setText("");
};Setter함수인 setText 함수를 통해 text 상태 값을 공백으로 업데이트
여러 개의 input 상태 관리하기
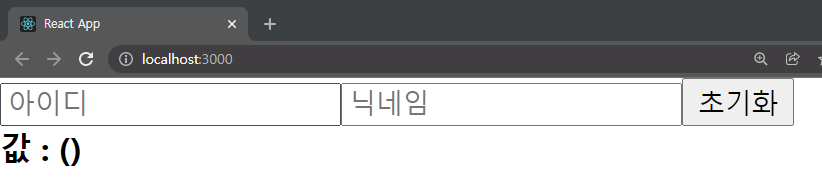
동일한 태그가 여러 개일 경우 useState나 onChange를 여러 개 만들기보다는 각 태그의 name값을 설정해주고 이벤트가 발생하였을 때 이를 참조하여 상태 값을 관리하는 것이 좋습니다. 그리고 여러 개의 state를 관리하기 때문에 useState 함수는 객체 형태로 받아야 합니다.
component/InputSample.jsx
import React, { useState } from "react";
function InputSample() {
const [inputs, setInputs] = useState({
id: "",
nickname: "",
});
const { id, nickname } = inputs; // 비구조화 할당을 통해 값 추출
const displayText = (e) => {
const { value, name } = e.target; // e.target에서 value와 name 추출
setInputs({
...inputs, // 기존의 input 객체를 복사(불변성을 위해)
[name]: value, // name 키를 가진 값을 value 로 변경
});
};
const onReset = (e) => {
setInputs({
id: "",
nickname: "",
});
};
return (
<div>
<input name="id" onChange={displayText} value={id} placeholder="아이디" />
<input
name="nickname"
onChange={displayText}
value={nickname}
placeholder="닉네임"
/>
<button onClick={onReset}>초기화</button>
<div>
<b>
값 : {id}({nickname})
</b>
</div>
</div>
);
}
export default InputSample;

const [inputs, setInputs] = useState({
id: "",
nickname: "",
});객체 형태로 두 input 태그의 name 속성 값을 초기화해줍니다.
const { id, nickname } = inputs; // 비구조화 할당을 통해 값 추출
구조 분해를 통해 두 name 속성 값을 추출합니다.
const displayText = (e) => {
const { value, name } = e.target; // e.target에서 value와 name 추출
setInputs({
...inputs, // 기존의 input 객체를 복사(불변성을 위해)
[name]: value, // name 키를 가진 값을 value 로 변경
});
};e.target에서 value와 name을 추출하고 inputs객체를 복사해서 값을 업데이트해줍니다.
리액트에서 객체를 수정할 때는 불변성을 지키기 위해 inputs[name] = value와 같이 직접 수정하면 안 되고, 대신에 spread 문법(...inputs)을 사용해서 기존 객체를 복사하여 새로운 객체를 만들어서 이 새로운 객체에서 상태를 업데이트([name]: value) 해주어야 합니다.
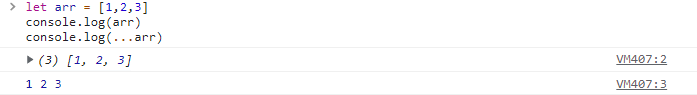
+ spread 문법이란?
...arr과 같이 사용하며 쉽게 설명하자면 내부 데이터들을 펼쳐놓는 것입니다.

불변성을 지켜야 리액트가 컴포넌트의 상태가 업데이트됐음을 감지할 수 있고 필요한 부분만을 리렌더링 할 수 있기 때문에 컴포넌트의 업데이트 성능을 최적화할 수 있게 됩니다.
(기존의 객체를 직접 수정 시 값이 변경되어도 리렌더링 되지 않음)
📚참고
https://react.vlpt.us/basic/08-manage-input.html
https://react.vlpt.us/basic/09-multiple-inputs.html
'⚛️React' 카테고리의 다른 글
| [React] 리액트 배열 렌더링 하기 (map함수를 통해 반복) (0) | 2021.12.28 |
|---|---|
| [React] 리액트 useRef로 특정 DOM 선택하기 (0) | 2021.12.27 |
| [React] 리액트 useState()를 통해 컴포넌트 상태 관리하기 (1) | 2021.12.24 |
| [React] 리액트 조건부 렌더링 (0) | 2021.12.23 |
| [React] 리액트 컴포넌트에 props 전달하기 (0) | 2021.12.22 |