
작업환경
$ npm install -g create-react-app
$ create-react-app 프로젝트파일명해당 포스팅은 VScode에서 create-react-app을 통해 만들어진 React 파일에서 작업한 내용입니다.
리액트에서 배열을 렌더링 하는 방법으로는 비효율적이지만 아래와 같은 방법이 있습니다.
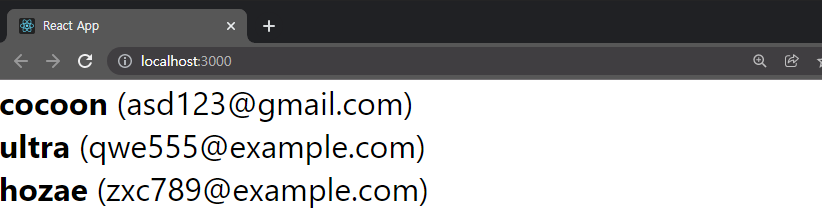
App.jsx
import React from "react";
import UserList from "./components/UserList";
function App() {
return (
<>
<UserList></UserList>
</>
);
}
export default App;components/UserList.jsx
import React from "react";
function UserList() {
const users = [
{
id: 1,
username: "cocoon",
email: "asd123@gmail.com",
},
{
id: 2,
username: "ultra",
email: "qwe555@example.com",
},
{
id: 3,
username: "hozae",
email: "zxc789@example.com",
},
];
return (
<div>
<div>
<b>{users[0].username}</b> <span>({users[0].email})</span>
</div>
<div>
<b>{users[1].username}</b> <span>({users[1].email})</span>
</div>
<div>
<b>{users[2].username}</b> <span>({users[2].email})</span>
</div>
</div>
);
}
export default UserList;
하지만 만약 UserList 1만 명이라면...? 이러한 코드는 정말 비효율적일 것입니다.
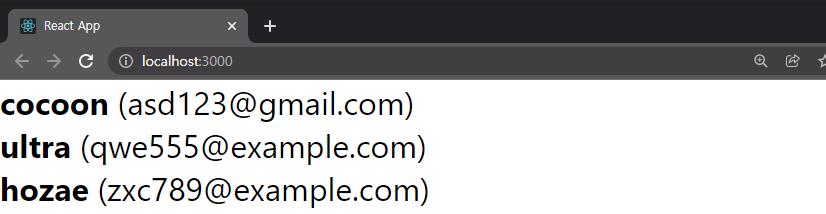
일단 반복되는 부분을 컴포넌트로 만들어서 좀 더 간단하게 만들어 보겠습니다.
components/UserList.jsx
import React from "react";
function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
function UserList() {
const users = [
{
id: 1,
username: "cocoon",
email: "asd123@gmail.com",
},
{
id: 2,
username: "ultra",
email: "qwe555@example.com",
},
{
id: 3,
username: "hozae",
email: "zxc789@example.com",
},
];
return (
<div>
<User user={users[0]}></User>
<User user={users[1]}></User>
<User user={users[2]}></User>
</div>
);
}
export default UserList;
재사용 가능한 부분의 코드는 컴포넌트로 빼주어 좀 더 간결하게 만들었지만 배열의 크기가 동적일 경우 비효율적인 문제는 아직 해결되지 않았으므로 반복문을 통해 컴포넌트를 렌더링 하는 것을 생각해봐야 할 것 같습니다.
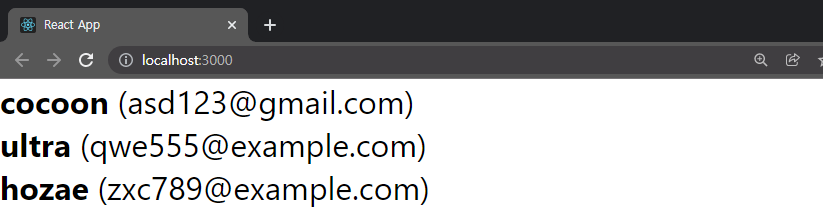
바로! 자바스크립트의 내장 함수 map()을 통해서 이러한 문제를 해결할 수 있습니다.
components/UserList.jsx
import React from "react";
function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
function UserList() {
const users = [
{
id: 1,
username: "cocoon",
email: "asd123@gmail.com",
},
{
id: 2,
username: "ultra",
email: "qwe555@example.com",
},
{
id: 3,
username: "hozae",
email: "zxc789@example.com",
},
];
return (
<div>
{users.map((user) => (
<User user={user} />
))}
</div>
);
}
export default UserList;
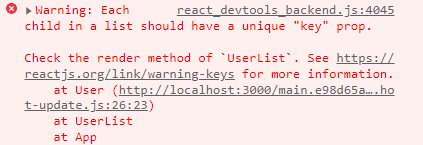
map 함수를 통해서 동적인 배열을 렌더링 하였지만 콘솔 창을 살펴보면 아래와 같은 에러가 찍혀있습니다.

리액트에서 배열을 렌더링 할 때는 key라는 props를 설정해야 합니다. 이렇게 경고 메시지가 뜨는 이유는 각 고유 원소에 key가 있어야만 배열이 업데이트될 때 효율적으로 렌더링 될 수 있기 때문입니다.
(수정되지 않는 기존의 값은 그대로 두고 원하는 곳에 내용을 삽입하거나 삭제하기 때문!!)
(Map에 key 값이 없다면 중간의 값이 바뀌었을 때 그 하위 값들이 전부 변하게 됨)
<div>
{users.map((user) => (
<User user={user} key={user.id} />
))}
</div>배열 안에 고유한 값인 id가 있기 때문에 user.id를 key값으로 설정할 수 있습니다.
<div>
{users.map((user, index) => (
<User user={user} key={index} />
))}
</div>만약 배열 안에 고유한 값이 없다면 map() 함수를 사용할 때 설정하는 콜백 함수의 두 번째 파라미터 index를 key로 사용할 수 있습니다.
📚참고
https://react.vlpt.us/basic/11-render-array.html
'⚛️React' 카테고리의 다른 글
| [React] 리액트 Hooks : useEffect() 함수 사용법 (4) | 2022.01.04 |
|---|---|
| [React] 리액트 배열 항목 추가, 제거, 수정 (0) | 2021.12.29 |
| [React] 리액트 useRef로 특정 DOM 선택하기 (0) | 2021.12.27 |
| [React] 리액트 input 상태 관리하기 (+여러 개의 input 상태 관리) (0) | 2021.12.26 |
| [React] 리액트 useState()를 통해 컴포넌트 상태 관리하기 (1) | 2021.12.24 |