반응형

구름 EDU에서 수강한 Node.js 강의 내용을 토대로 만든 socket.io를 이용한 채팅 앱 구현 프로젝트입니다.
이번 포스팅은 채팅창 UI 제작에 관한 내용입니다.
<구현할 기능>
- 사용자 간의 채팅
- 사용자 접속 혹은 종료 시 알림
- 닉네임 변경과 알림
저번 포스팅에서 HTML 대신 pug를 사용하기로 했기 때문에
pug로 채팅창 상단, 채팅 로그, 이름, 메시지, 전송 버튼을 만듭니다.
<chat.pug>
// chat.pug
doctype 5
html
head
title= 'Chat'
link(rel='stylesheet', href='/stylesheets/style.css')
meta(name="viewport" content="width=device-width, initial-scale=1")
// socket.io와 jquery를 사용하기 위한 script src
script(src='/socket.io/socket.io.js')
script(src='//code.jquery.com/jquery-1.11.1.js')
// 부트스트랩을 사용하기 위한 link와 script
link(rel="stylesheet", href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css", integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous")
script(src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js", integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous")
body
// top
div
button#top.btn.btn-warning(type='button') Chatting-App
// textarea
div
textarea#chatLog.form-control(readonly='')
// name, text, submit
div
form#chat
input#name.form-control(type='text')
input#message.form-control(type='text')
button#submit.btn.btn-warning(type='submit') Submit
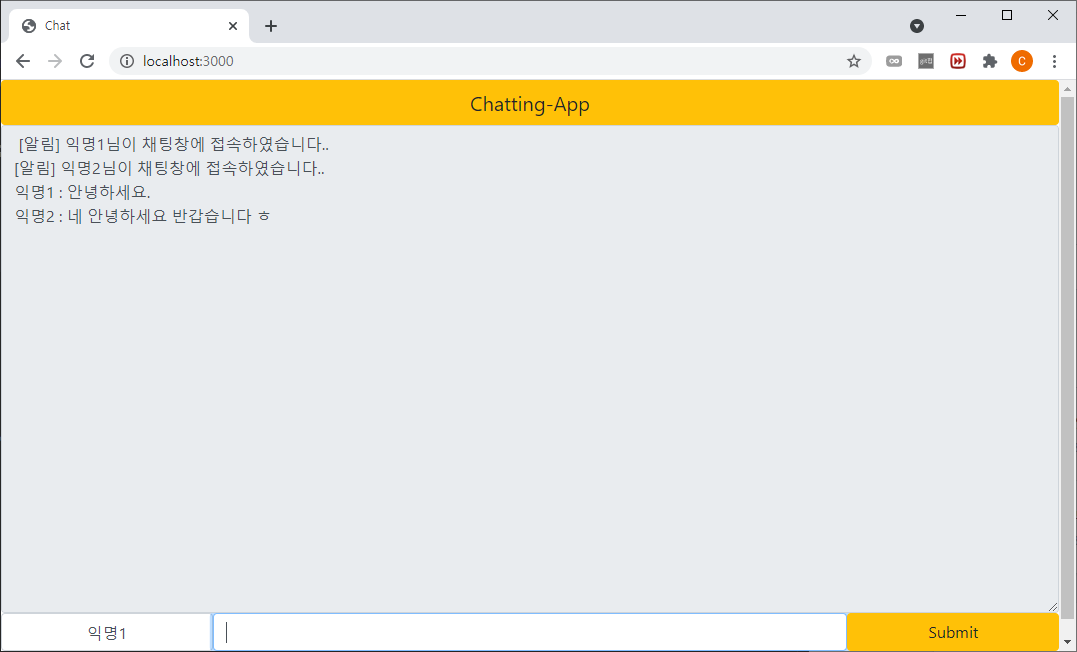
부트스트랩을 이용해서 상단 'Chatting-App'은 아무 기능이 없는 버튼, 하단에 전송 버튼을 만들었습니다. 화면에 따라 동적으로 채팅 로그(textArea) 크기가 변하고 상단과 하단은 맨 위와 맨 아래 고정되게 스타일 시트를 수정해보겠습니다.
<stylesheets/style.css>
#top{ /*최상단 프로젝트 이름*/
width: 100%;
}
#chatLog{ /*채팅 기록*/
height: calc(100% - 76px);
}
#chat{ /*이름, 메시지, 전송버튼*/
display: flex;
}
#name{
width: 20%;
}
#message{
width: 60%;
}
#submit{
width: 20%;
}

다음 포스팅에서는
맨 하단 좌측에는 '익명 1', '익명 2'와 같은 사용자 name이, 가운데는 text 입력창, 오른쪽 submit 버튼은 사용자 name과 text 내용을 서버로 보내서 모든 사용자의 채팅 로그에 정보를 띄우는 것을 구현해보겠습니다.
참고자료 - https://edu.goorm.io/lecture/557/한-눈에-끝내는-node-js
한 눈에 끝내는 Node.js - 구름EDU
이미 모두 갖추어진 실습환경에서 직접 코드를 작성하고 실행하며 Node.js(노드)의 기본을 다질 수 있는 프로그래밍 강좌입니다.
edu.goorm.io
반응형
'👨🏻💻Project' 카테고리의 다른 글
| [Project] socket.io를 이용한 채팅 앱 구현 <#4 사용자 접속, 종료, 닉네임 변경 알림 띄우기 & 다른기기와 채팅하기> (0) | 2021.06.05 |
|---|---|
| [Project] socket.io를 이용한 채팅 앱 구현 <#3 채팅 입력 시 채팅로그에 표시하기> (0) | 2021.06.04 |
| [Project] socket.io를 이용한 채팅 앱 구현 <#1 express 새프로젝트 생성> (0) | 2021.06.02 |
| [Project] 네이버 로그인 페이지 제작하기 <#4 회원가입 폼 제작> (2) | 2021.05.05 |
| [Project] 공공데이터API를 이용한 버스정보조회 웹 만들기 <#2 Google Maps API를 이용한 정류소 위치 표시하기> (0) | 2021.05.03 |
