반응형

🚀 텍스트의 색, 폰트, 크기, 굴기, 그리자, 기울이기 등등의 효과를 주는 방법에 대해 포스팅합니다.
1. 텍스트 크기
선택자{font-size:숫자 단위}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.fontSize10{font-size:10px}
.fontSize20{font-size:20px}
.fontSize30{font-size:30px}
</style>
</head>
<body>
<p class="fontSize10">폰트 크기 10px</p>
<p class="fontSize20">폰트 크기 20px</p>
<p class="fontSize30">폰트 크기 30px</p>
</body>
</html>👨🏻💻 결과

2. 텍스트 색상
선택자{color:색상값}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
p{color:red}
</style>
</head>
<body>
<p>글자색은 빨강</p>
</body>
</html>👨🏻💻 결과

p{color:rgb(255,0,0)}p{color:#ff0000}도 위와 같은 결과를 출력합니다.
3. 텍스트 폰트
선택자{font-family: 1순위 폰트, 2순위 폰트, 3순위 폰트}사용자의 컴퓨터에 없는 폰트일 경우 명시된 다음 폰트를 적용하는 방식
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.font1{font-family: Verdana, sans-serif, Georgia}
.font2{font-family: sans-serif, Verdana, Georgia}
.font3{font-family: Georgia, Verdana, sans-serif}
</style>
</head>
<body>
<p class="font1">Hello World!</p>
<p class="font2">Hello World!</p>
<p class="font3">Hello World!</p>
</body>
</html>👨🏻💻 결과

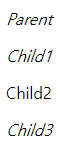
4. 텍스트 스타일
선택자{font-style:속성값}- normal : 기본
- oblique : 기울임
- italic : 이탤릭
- inherit : 부모 엘리먼트의 font-style 값
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.parent{font-style: italic}
.child1{font-style: oblique}
.child2{font-style: normal}
.child3{font-style: inherit}
</style>
</head>
<body>
<div class="parent">
Parent
<p class="child1">Child1</p>
<p class="child2">Child2</p>
<p class="child3">Child3</p>
</div>
</body>
</html>👨🏻💻 결과

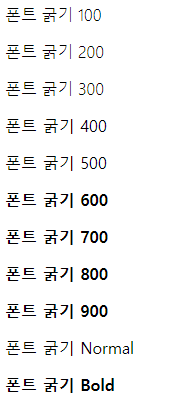
5. 텍스트 굵기
선택자{font-weight:속성값}- 숫자 : 100~900 (단위는 100)
- 문자 : normal, bold
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.fw100{font-weight: 100}
.fw200{font-weight: 200}
.fw300{font-weight: 300}
.fw400{font-weight: 400}
.fw500{font-weight: 500}
.fw600{font-weight: 600}
.fw700{font-weight: 700}
.fw800{font-weight: 800}
.fw900{font-weight: 900}
.fwNormal{font-weight: normal}
.fwBold{font-weight: bold}
</style>
</head>
<body>
<p class="fw100">폰트 굵기 100</p>
<p class="fw200">폰트 굵기 200</p>
<p class="fw300">폰트 굵기 300</p>
<p class="fw400">폰트 굵기 400</p>
<p class="fw500">폰트 굵기 500</p>
<p class="fw600">폰트 굵기 600</p>
<p class="fw700">폰트 굵기 700</p>
<p class="fw800">폰트 굵기 800</p>
<p class="fw900">폰트 굵기 900</p>
<p class="fwNormal">폰트 굵기 Normal</p>
<p class="fwBold">폰트 굵기 Bold</p>
</body>
</html>👨🏻💻 결과

6. 글자 사이 간격
선택자{letter-spacing:숫자 px 또는 em, rem}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.lsm3{letter-spacing:-3px}
.lsm2{letter-spacing:-2px}
.lsm1{letter-spacing:-1px}
.ls1{letter-spacing:1px}
.ls5{letter-spacing:5px}
.ls10{letter-spacing:10px}
.ls20{letter-spacing:20px}
</style>
</head>
<body>
<p class="lsm3">글자 사이 간격 -3px</p>
<p class="lsm2">글자 사이 간격 -2px</p>
<p class="lsm1">글자 사이 간격 -1px</p>
<p class="ls1">글자 사이 간격 1px</p>
<p class="ls5">글자 사이 간격 5px</p>
<p class="ls10">글자 사이 간격 10px</p>
<p class="ls20">글자 사이 간격 20px</p>
</body>
</html>👨🏻💻 결과

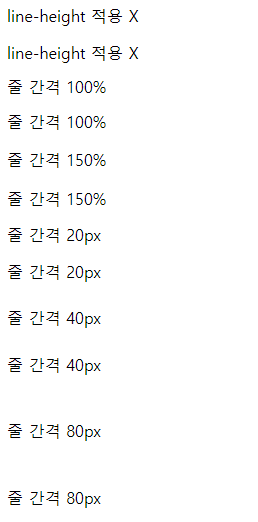
7. 줄 간격
선택자{line-height:값 단위}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.lh100per{line-height:100%}
.lh150per{line-height:150%}
.lh20px{line-height:20px}
.lh40px{line-height:40px}
.lh80px{line-height:80px}
</style>
</head>
<body>
<p>line-height 적용 X</p>
<p>line-height 적용 X</p>
<p class="lh100per">줄 간격 100%</p>
<p>줄 간격 100%</p>
<p class="lh150per">줄 간격 150%</p>
<p>줄 간격 150%</p>
<p class="lh20px">줄 간격 20px</p>
<p>줄 간격 20px</p>
<p class="lh40px">줄 간격 40px</p>
<p>줄 간격 40px</p>
<p class="lh80px">줄 간격 80px</p>
<p>줄 간격 80px</p>
</body>
</html>👨🏻💻 결과

8. 텍스트에 줄 긋기
선택자{text-decoration:속성}- overline : 윗줄
- underline : 밑줄
- line-through : 가운뎃줄
- underline overline : 밑줄+윗줄
- none : 라인 없음
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.underline{text-decoration:underline}
.overline{text-decoration:overline}
.underAndOver{text-decoration:underline overline}
.lineThrough{text-decoration:line-through}
.none{text-decoration:none}
</style>
</head>
<body>
<p class="underline">underline</p>
<p class="overline">overline</p>
<p class="underAndOver">underAndOver</p>
<p class="lineThrough">lineThrough</p>
<p class="none">none</p>
</body>
</html>👨🏻💻 결과

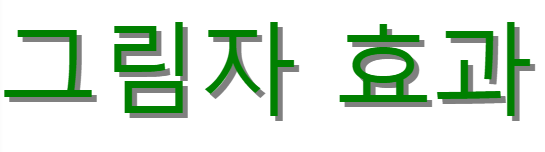
9. 텍스트 그림자 효과
선택자{text-shadow: 가로방향px 세로방향px 그림자색}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
p{color:green; font-size:100px; text-shadow:5px 5px gray}
</style>
</head>
<body>
<p>그림자 효과</p>
</body>
</html>👨🏻💻 결과

💡 그림자 흐림(blur) 처리 또한 가능합니다.
선택자{text-shadow: 가로방향px 세로방향px 흐림의크기 그림자색}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
p{color:green; font-size:100px; text-shadow:5px 5px 5px gray}
</style>
</head>
<body>
<p>그림자 효과</p>
</body>
</html>
📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형
'🌐WEB' 카테고리의 다른 글
| [CSS3] CSS 포지션(position) 잡기 - static, absolute, fixed, relative (0) | 2021.10.11 |
|---|---|
| [CSS3] 텍스트가 영역을 벗어날 때 해결법 (overflow 속성) (0) | 2021.10.11 |
| [CSS3] 같은 클래스 이름 중 특정 위치 태그를 선택하는 방법(nth-child, nth-last-child) (0) | 2021.10.11 |
| [WEB] PC에서 실행중인 localhost 페이지를 모바일에서 확인하는 방법 (3) | 2021.06.01 |
| [WEB] jQuery Autocomplete 검색어 자동완성 예제 (0) | 2021.05.03 |