반응형

🚀 HTML의 element position을 CSS를 이용하여 잡는 방법에 대해 알아보겠습니다.
- static : 기본값
- absolute : 부모 element에 position 속성 값 (absolute, fixed, relative)이 적용되어 있으면 부모 element 안에서 원하는 위치로 이동하고, 적용되지 않으면 postion 속성 값이 적용된 상위의 부모 element안에서 원하는 위치로 이동합니다.
- fixed : WEB 화면에 고정(스크롤해도 고정)
- relative : 자신의 위치를 기준으로 이동
1. static
static은 position 속성의 기본값이며, top, bottom, left, right 속성을 넣더라도 적용되지 않습니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.static{position:static; width:100px; height:100px}
.static:nth-child(1){background:skyblue}
.static:nth-child(2){background:hotpink; left:100px}
.static:nth-child(3){background:yellow}
</style>
</head>
<body>
<div class="static"></div>
<div class="static"></div>
<div class="static"></div>
</body>
</html>👨🏻💻 결과

2. absolute
absolute postion에서는 top, bottom, left, right 속성을 넣어 원하는 곳에 박스를 위치시킬 수 있습니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.absolute{position:absolute; width:100px; height:100px}
.absolute:nth-child(1){background:skyblue; left:100px}
.absolute:nth-child(2){background:hotpink; top:110px; left:210px}
.absolute:nth-child(3){background:yellow; top:220px; left:320px}
</style>
</head>
<body>
<div class="absolute"></div>
<div class="absolute"></div>
<div class="absolute"></div>
</body>
</html>👨🏻💻 결과

🔎 특정 부모 element에서 자식 element 위치 이동
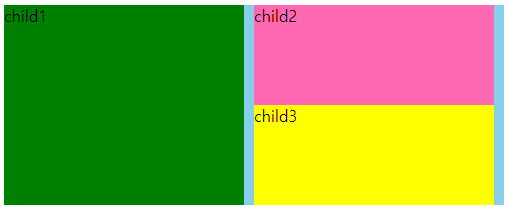
자식 element들이 부모 element 기준으로 움직이기 위해서 부모 element는 postion 속성 값으로 static을 제외한 absolute, fixed, relative 속성을 갖고 있어야 합니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
#parent{width:500px; height:200px; background: skyblue; position: absolute;}
.child{width:240px}
.child:nth-child(1){height:200px; background:green; position:absolute; top:0px; left:0px}
.child:nth-child(2){height:200px; background:hotpink; position:absolute; top:0px; left:250px}
.child:nth-child(3){height:100px; background:yellow; position:absolute; top:100px; left:250px}
</style>
</head>
<body>
<div id="parent">
<div class="child">child1</div>
<div class="child">child2</div>
<div class="child">child3</div>
</div>
</body>
</html>👨🏻💻 결과

class명이 chlid인 element들의 부모 element는 <div id="parent"> 이므로 해당 div내에서 absolute 한 위치로 이동합니다.
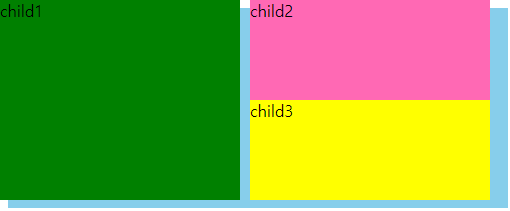
🤔 근데 만약 부모의 postion이 static이라면...?
부모 element postion 값으로 static을 적용 시, 자식 element는 부모 element가 아닌 body 태그 기준으로 위치합니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
#parent{width:500px; height:200px; background: skyblue; position: static;}
.child{width:240px}
.child:nth-child(1){height:200px; background:green; position:absolute; top:0px; left:0px}
.child:nth-child(2){height:200px; background:hotpink; position:absolute; top:0px; left:250px}
.child:nth-child(3){height:100px; background:yellow; position:absolute; top:100px; left:250px}
</style>
</head>
<body>
<div id="parent">
<div class="child">child1</div>
<div class="child">child2</div>
<div class="child">child3</div>
</div>
</body>
</html>👨🏻💻 결과

3. fixed
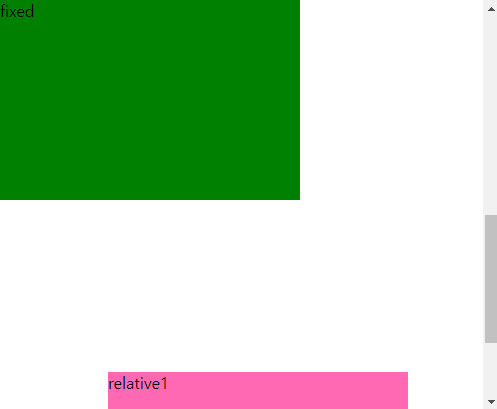
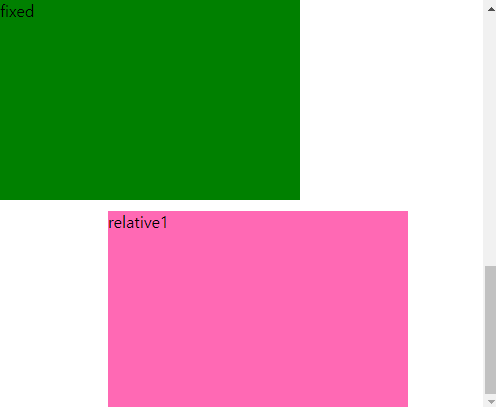
position 값으로 fixed를 사용하면 스크롤을 움직여 페이지 어디에 있든 상관없이 해당 화면 위치에 고정하게 됩니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.fixed{width:300px; height:200px; background:green; top:0px; left:0px; position:fixed}
.relative1{width:300px; height:200px; background:hotpink; top:1000px; left:100px; position:relative}
</style>
</head>
<body>
<div class="fixed">fixed</div>
<div class="relative1">relative1</div>
</body>
</html>👨🏻💻 결과


4. relative
relative 속성을 사용 시 현재 자신의 위치 기준으로 이동을 합니다.
📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.relative1{width:300px; height:200px; background:green; position:static}
.relative2{width:300px; height:200px; background:hotpink; top:20px; left:100px; position:relative}
</style>
</head>
<body>
<div class="relative1">relative1</div>
<div class="relative2">relative2</div>
</body>
</html>👨🏻💻 결과

📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형
'🌐WEB' 카테고리의 다른 글
| [CSS] 하단바, 하단영역 고정하는 방법 (1) | 2022.01.31 |
|---|---|
| [WEB] 회원가입 창 만들기 (HTML, CSS, JS / 입력형식체크, 문자인증 기능추가) (12) | 2021.10.23 |
| [CSS3] 텍스트가 영역을 벗어날 때 해결법 (overflow 속성) (0) | 2021.10.11 |
| [CSS3] 텍스트를 꾸미는 CSS 요소들 정리 (0) | 2021.10.11 |
| [CSS3] 같은 클래스 이름 중 특정 위치 태그를 선택하는 방법(nth-child, nth-last-child) (0) | 2021.10.11 |