반응형

🚀 텍스트의 양이 많아 영역을 벗어나는 경우에 대한 해결방법을 포스팅합니다.
CSS 속성 : overflow
1. 넘어간 영역 보이기
{overflow : visible}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.visible{width:180px; height:60px; background:skyblue; overflow:visible}
</style>
</head>
<body>
<p class="visible">
Hello World! <br>
Hello World! <br>
Hello World! <br>
Hello World! <br>
</p>
</body>
</html>👨🏻💻 결과

2. 넘어간 영역 숨기기
{overflow : hidden}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.hidden{width:180px; height:60px; background:skyblue; overflow:hidden}
</style>
</head>
<body>
<p class="hidden">
Hello World! <br>
Hello World! <br>
Hello World! <br>
Hello World! <br>
</p>
</body>
</html>👨🏻💻 결과

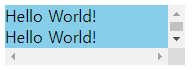
3. 스크롤 적용
{overflow : scroll}📋 코드
<!doctype html>
<html>
<head>
<title>title</title>
<meta charset='utf-8'>
<style>
.scroll{width:180px; height:60px; background:skyblue; overflow:scroll}
</style>
</head>
<body>
<p class="scroll">
Hello World! <br>
Hello World! <br>
Hello World! <br>
Hello World! <br>
</p>
</body>
</html>👨🏻💻 결과

📚 참고
참고 서적 - 웹코딩 시작하기 (저자 김태영)
반응형
'🌐WEB' 카테고리의 다른 글
| [WEB] 회원가입 창 만들기 (HTML, CSS, JS / 입력형식체크, 문자인증 기능추가) (12) | 2021.10.23 |
|---|---|
| [CSS3] CSS 포지션(position) 잡기 - static, absolute, fixed, relative (0) | 2021.10.11 |
| [CSS3] 텍스트를 꾸미는 CSS 요소들 정리 (0) | 2021.10.11 |
| [CSS3] 같은 클래스 이름 중 특정 위치 태그를 선택하는 방법(nth-child, nth-last-child) (0) | 2021.10.11 |
| [WEB] PC에서 실행중인 localhost 페이지를 모바일에서 확인하는 방법 (3) | 2021.06.01 |