
요즘 가장 핫한 기술인 대화형 인공지능(AI) 서비스 ChatGPT를 소개해드리려고 합니다.
🤔 What is ChatGPT?
ChatGPT는 GPT(Generative Pre-trained Transformer)라는 대화에 최적화되어 훈련된 언어 모델을 기반으로, 인공지능 회사인 Open AI에서 출시한 AI기반의 챗봇 서비스입니다. ChatGPT의 경우 질문에 대한 이해력과, 문장력이 뛰어나며 마치 사람과 대화를 나누듯 원하는 정보를 얻을 수 있습니다.
👨🏻💻 How to use
https://chat.openai.com/auth/login

현재는 ChatGPT 베타버전이 무료로 공개되어 있기 때문에 무료로 사용이 가능하지만 곧 유료 서비스로 전환될 예정이기 때문에 유료로 전환되기 전에 한번 체험해 보시는 것을 추천드립니다.
사용방법은 위의 URL로 접속하셔서 회원가입을 하시면 바로 사용할 수 있습니다.

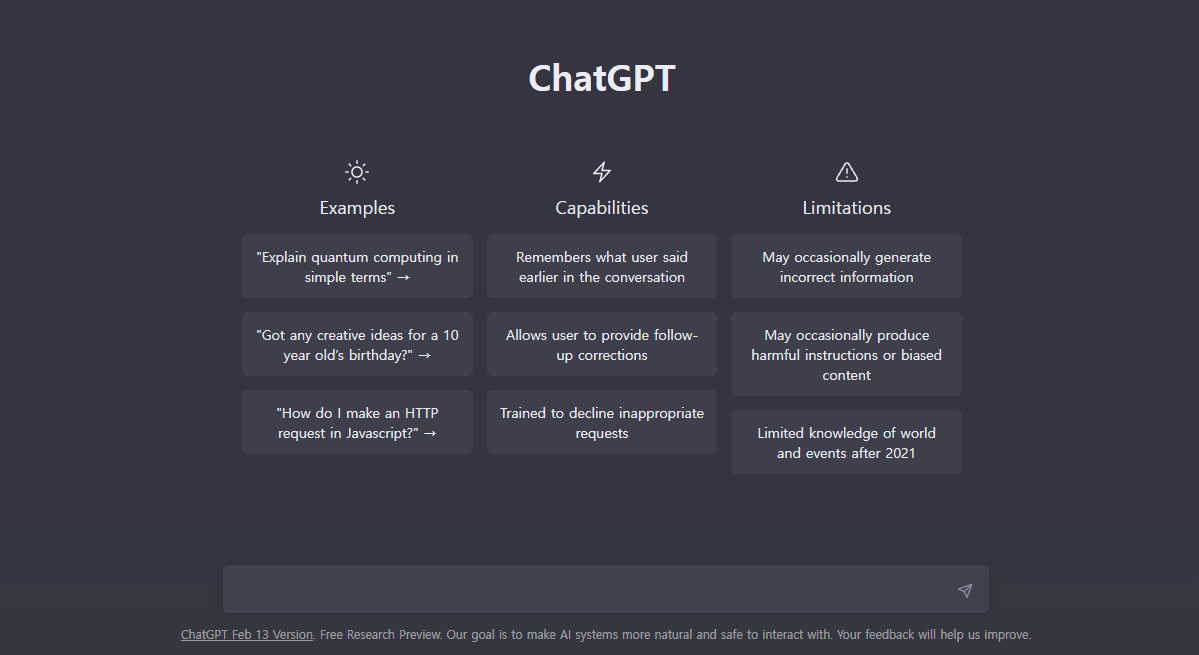
회원가입 후 ChatGPT 홈으로 이동하시면 ChatGPT의 질문 예제, 할 수 있는 일, 제한사항, 질문 검색창이 있습니다.

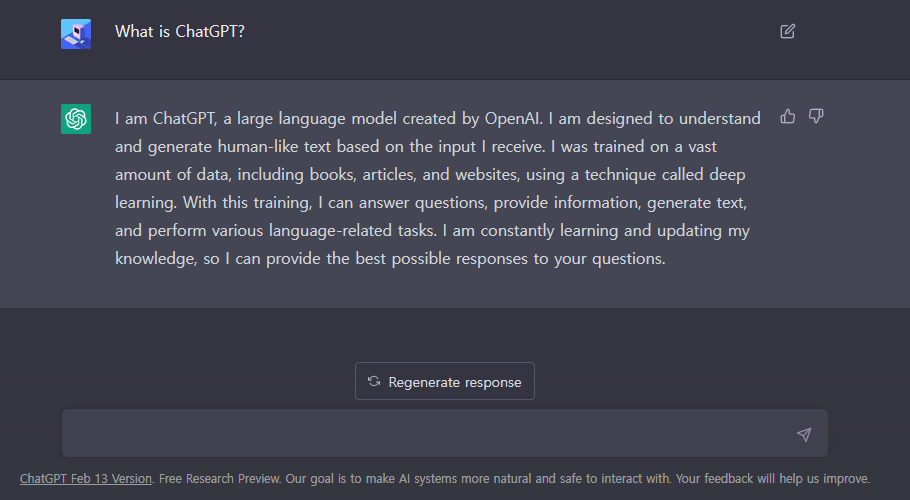
질문을 검색하시면 위와 같이 ChatGPT가 딥러닝 기술을 통해 답변을 해줍니다.
💻 Make a TodoList App with React
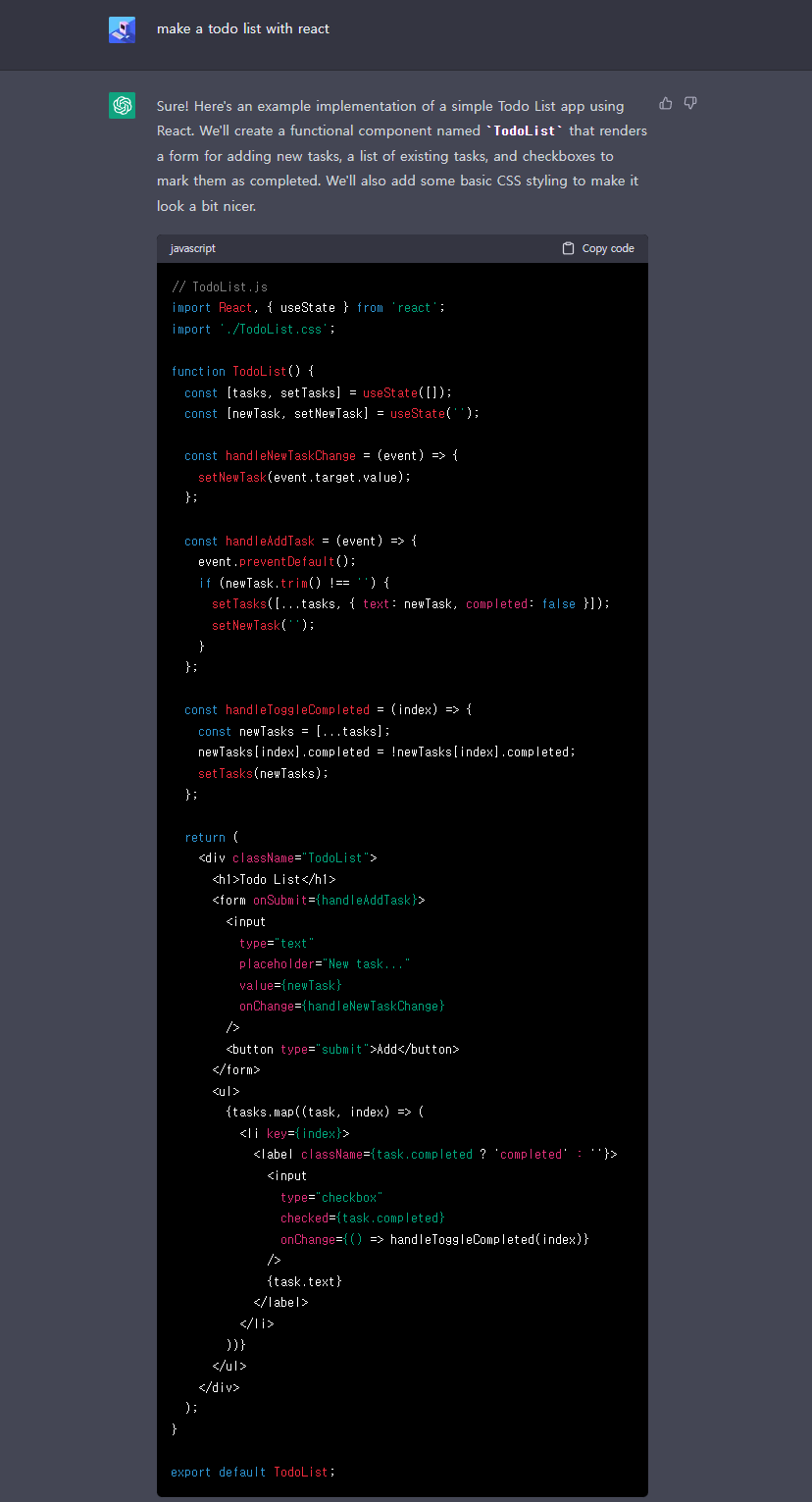
사실 이 글을 포스팅하는 이유는 ChatGPT로도 코딩이 가능하다는 점을 보여드리기 위해서 작성하게 되었습니다. 프론트엔드 개발자로서 "과연 인공지능 챗봇에서 만들어진 코드가 실제로 동작할까?"라는 의구심이 들었고 ChatGPT로 TodoList 만드는 법에 대해 질문을 하였고 나온 답변을 토대로 코드를 실행해 보았습니다.



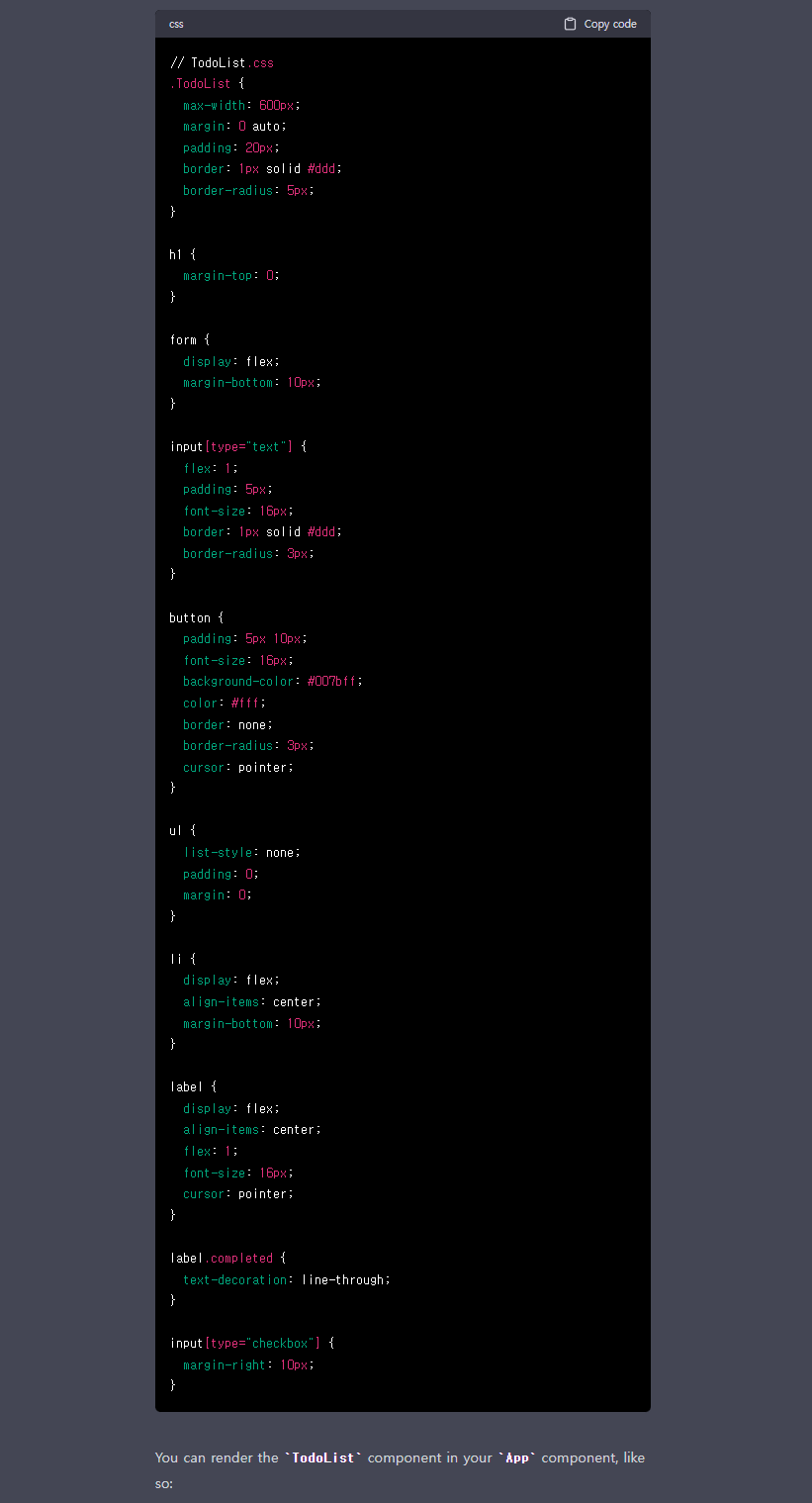
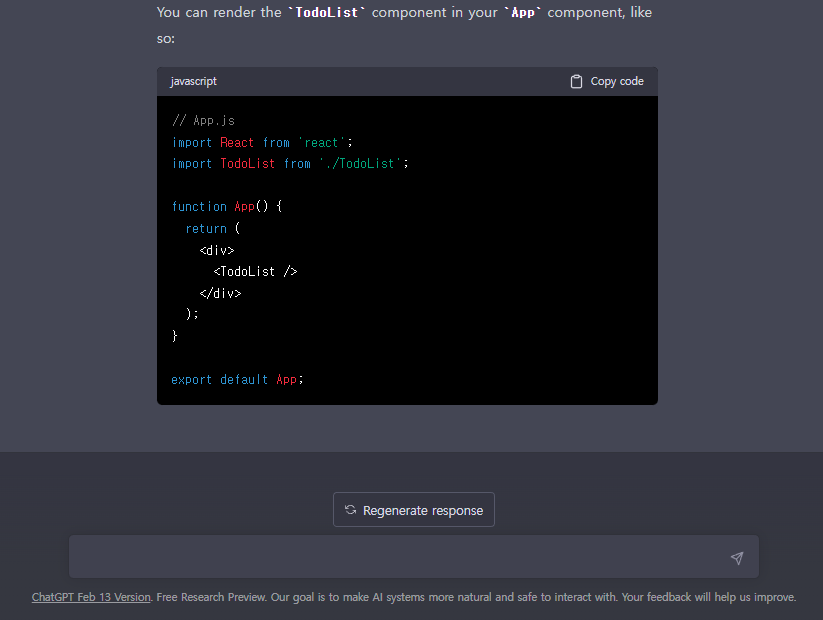
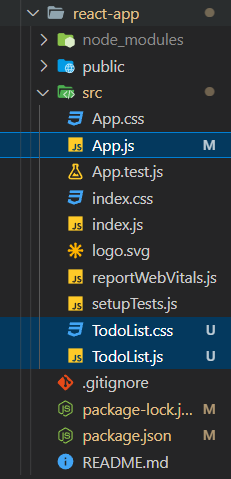
실제로 프로젝트를 생성 후 ChatGPT에서 나온 답변대로 src 폴더에 TodoList.js, TodoList.css를 추가하고 App.js를 수정하였습니다.

// App.js
import React from 'react';
import TodoList from './TodoList';
function App() {
return (
<div>
<TodoList />
</div>
);
}
export default App;// TodoList.js
import React, { useState } from 'react';
import './TodoList.css';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const handleNewTaskChange = (event) => {
setNewTask(event.target.value);
};
const handleAddTask = (event) => {
event.preventDefault();
if (newTask.trim() !== '') {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const handleToggleCompleted = (index) => {
const newTasks = [...tasks];
newTasks[index].completed = !newTasks[index].completed;
setTasks(newTasks);
};
return (
<div className="TodoList">
<h1>Todo List</h1>
<form onSubmit={handleAddTask}>
<input
type="text"
placeholder="New task..."
value={newTask}
onChange={handleNewTaskChange}
/>
<button type="submit">Add</button>
</form>
<ul>
{tasks.map((task, index) => (
<li key={index}>
<label className={task.completed ? 'completed' : ''}>
<input
type="checkbox"
checked={task.completed}
onChange={() => handleToggleCompleted(index)}
/>
{task.text}
</label>
</li>
))}
</ul>
</div>
);
}
export default TodoList;// TodoList.css
.TodoList {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ddd;
border-radius: 5px;
}
h1 {
margin-top: 0;
}
form {
display: flex;
margin-bottom: 10px;
}
input[type="text"] {
flex: 1;
padding: 5px;
font-size: 16px;
border: 1px solid #ddd;
border-radius: 3px;
}
button {
padding: 5px 10px;
font-size: 16px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
display: flex;
align-items: center;
margin-bottom: 10px;
}
label {
display: flex;
align-items: center;
flex: 1;
font-size: 16px;
cursor: pointer;
}
label.completed {
text-decoration: line-through;
}
input[type="checkbox"] {
margin-right: 10px;
}
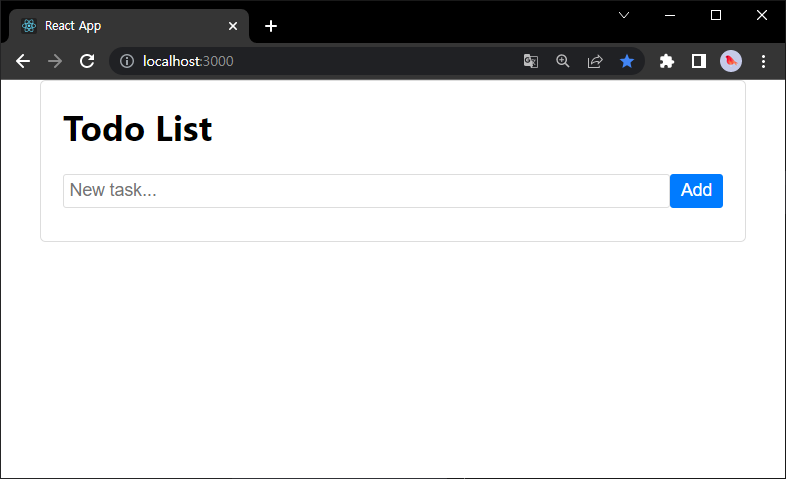
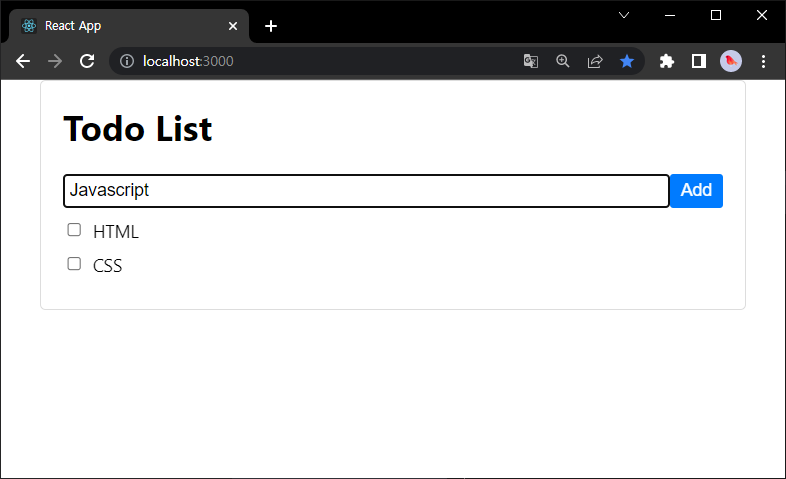
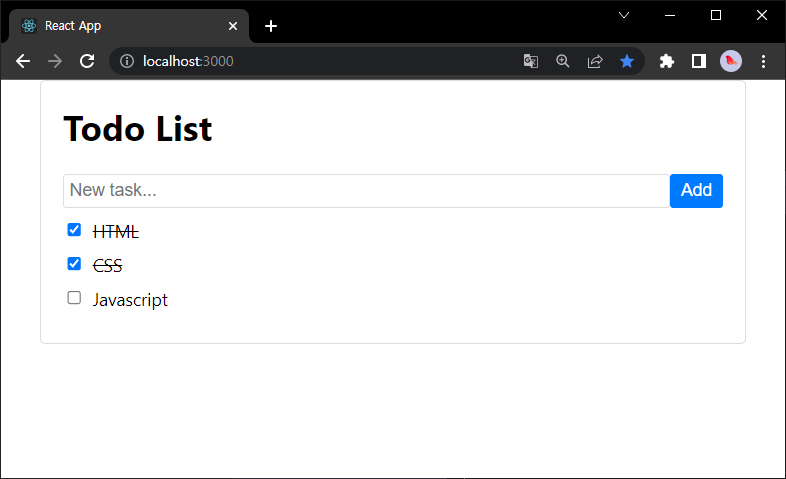
🚀 npm start



ChatGPT로 간단한 Todo List App이 완성되었습니다. 진짜로 코드가 돌아가서 많이 신기했고, 질문에 따라 Todo List App 개발방법에 대해 조금씩 다른 답변을 해주는 것 같습니다. 실사용은 무리가 있겠지만 React를 시작한 지 얼마 안 되었거나 Todo List 작동 원리에 대해 공부를 하신다면 꽤나 도움이 될만한 코드인 것 같습니다.
'💻IT' 카테고리의 다른 글
| [IT] 출퇴근 시간 지하철에서 틈틈이 보는 개발자 커뮤니티 '커리어리' (2) | 2023.04.01 |
|---|---|
| [VSCODE] typescript 파일에서 빨간줄 에러가 도배되는 현상 (0) | 2023.03.22 |
| 프론트엔드 기술 면접 질문 리스트 모음 (1) | 2023.01.30 |
| [리뷰] 쿠팡에서 에어팟 프로(AirPods Pro) 구매후기 & 개봉기 (2) | 2022.03.14 |
| [면접 후기] 프론트엔드 신입 개발자의 면접 후기 (합격) (11) | 2022.03.12 |